En progressiv webapp, også kendt som PWA for kort, er en type applikationssoftware bygget ved hjælp af HTML, CSS og Javascript. PWA’er fungerer på enhver platform og har meget af de samme muligheder som normale apps, inklusive push-meddelelser, muligheden for at arbejde offline og enhedshardwareadgang. I modsætning til en webwrapper skaber PWA’er brugeroplevelser, der ligner almindelige applikationer. Der er heller ingen krav om, at udviklere eller brugere skal bruge en app-butik til at installere PWA’er.
Tidligere viste WindoQ dig, hvordan du installerer Disney+ som en PWA, men du kan installere enhver hjemmeside som en PWA ved hjælp af Microsoft Edge. I et andet indlæg undersøgte vi, hvad der er godt og ikke så godt ved PWA’er. Før du bliver overvældet, skal du huske på, at installation af PWA’er på din Windows 10-pc ikke er så svært, som det er fremstillet til at være. Med denne guide vil du se, hvor nemt det er at installere og afinstallere PWA’er på Windows 10 ved hjælp af Microsoft Edge.
Der er to måder, hvorpå du kan installere PWA’er på Windows 10 ved hjælp af Microsoft Edge; automatisk og manuelt.
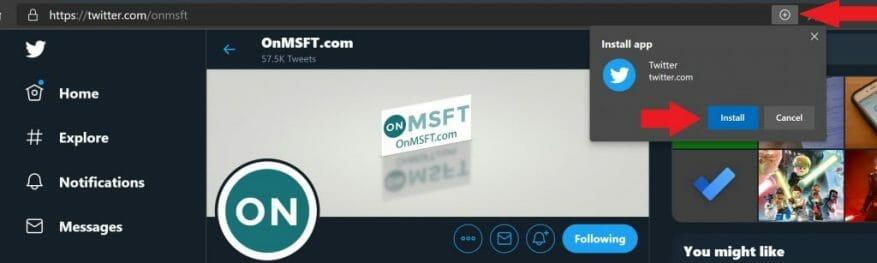
1. Når du kommer til et websted, der understøtter PWA indbygget, kan du klikke på plustegnet til højre for adresselinjen for at installere PWA automatisk.
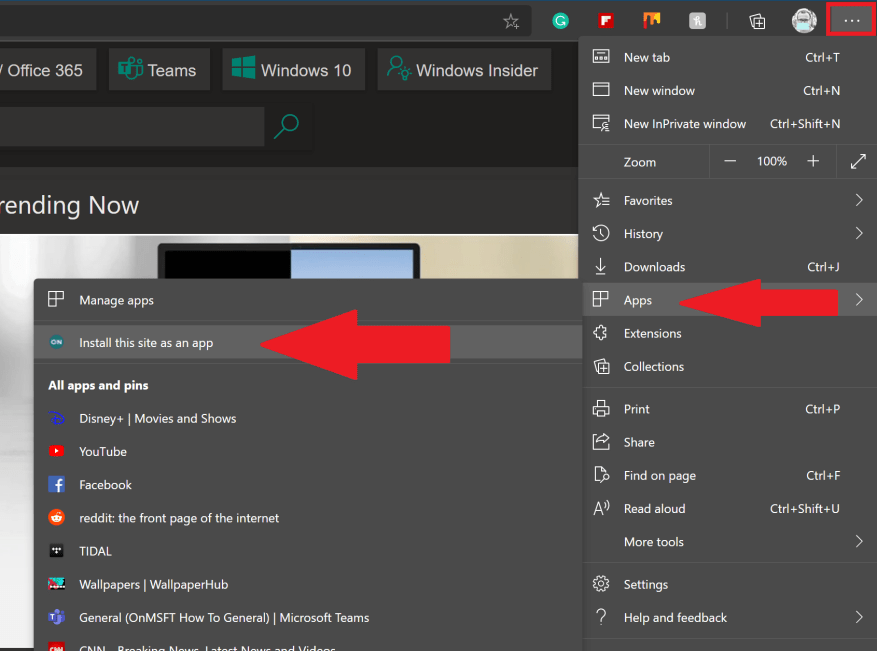
2. Hvis webstedet ikke har en indbygget PWA, kan du manuelt tilføje en PWA direkte fra Edge-indstillingsmenuen. Gå til menuen med tre prikker i Edge, gå til Apps, og Installer dette websted som en app.
Når du installerer en PWA automatisk eller manuelt, vises en genvej til PWA’en på dit skrivebord og med dine andre apps på applisten i Windows 10 Start-menuen. Du kan fastgøre PWA’er til din Start-menu og din proceslinje på Windows 10 for lettere adgang.
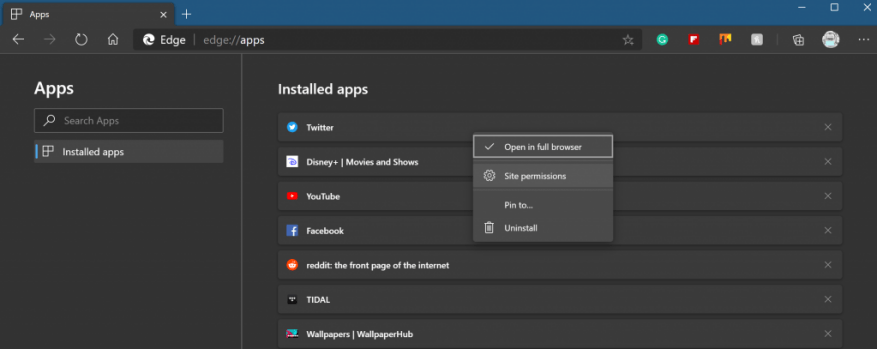
Du kan til enhver tid slette genvejene til PWA-apps fra dit skrivebord og fra din appliste. Hvis du vil se de PWA’er, du har oprettet automatisk eller manuelt, kan du gøre det ved at skrive edge://apps ind i adresselinjen på Edge.
Bruger edge://apps menuen, kan du højreklikke på en hvilken som helst PWA for at ændre forskellige indstillinger, herunder at åbne PWA’en i fuldskærmstilstand, ændre webstedets hardwaretilladelser (kamera, mikrofon osv.), fastgøre de valgte PWA’er til dit skrivebord og Start-menuen og afinstallere PWA.
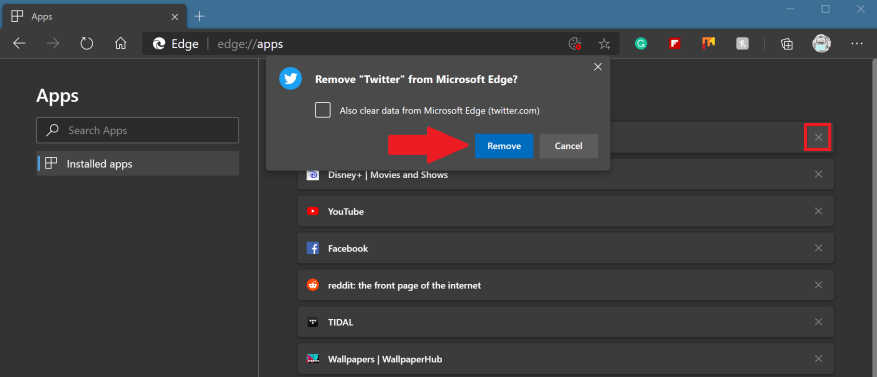
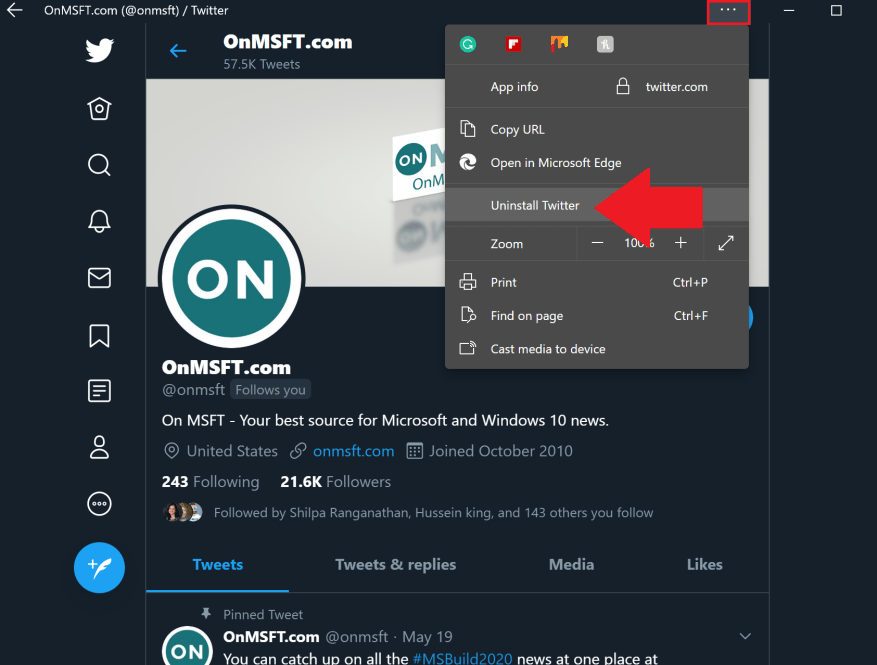
Alternativt kan du klikke på x til højre for også at afinstallere PWA’er. Derfra bliver du bedt om at vælge, om du vil rydde dine data fra Microsoft Edge. Når den er afinstalleret, fjernes PWA fuldstændigt fra din Windows 10-enhed. En anden måde at afinstallere en PWA på er fra PWA’en ved at klikke på menuen med tre prikker øverst i PWA’en og vælge indstillingen Afinstaller.
PWA’er er et godt alternativ til traditionelle apps, fordi PWA’er ikke optager så meget plads på din harddisk eller sviner så meget af din Windows 10 pc’s hardwareressourcer. PWA’er er også et godt alternativ til at køre komplette apps, hvis du har en enhed, der kører Windows 10 på ARM, såsom Surface Pro X.
For udviklere, der ønsker at skabe native PWA’er til deres organisation, er PWA Builder et community-baseret, open source-websted grundlagt af Microsoft, som kan hjælpe dig i gang.
FAQ
Hvordan opretter man en PWA på safari?
Naviger til det websted, du vil tilføje som en PWA i Safari. Tryk derefter på knappen ‘Del’, rul ned og tryk på ‘Tilføj til startskærm.’ Indtast navnet på appen, og tryk derefter på tilføj. PWA’en vises på din startskærm som en indbygget iOS-app.
Kan jeg installere en PWA på omniboksen?
Det er også muligt at installere en desktop PWA! Mange populære browsere har allerede integreret PWA Install-oplevelsen i omniboksen. Sådan installeres en progressiv webapp på dit skrivebord: Åbn en webapp i din foretrukne browser. Klik på en installationsknap i adresselinjen.
Hvordan installerer jeg en PWA på min enhed?
Åbn en URL-adresse på en PWA, du vil installere i din browser. Åbn din browsers indstillinger. Rul ned og tryk på Føj til startskærm. Bekræft ved at trykke på Tilføj.Det er det! Du har med succes installeret en PWA på din enhed og kan nu få adgang til den installerede webapp ved blot at trykke på ikonet!
Hvad er PWA-funktioner, og hvordan bruger man dem?
Så lad os ændre det i næste afsnit ved at introducere nogle PWA-funktioner. Webapp-manifestet er en simpel JSON-fil, der informerer browseren om din webapp. Den fortæller, hvordan den skal opføre sig, når den er installeret på brugerens mobile enhed eller desktop. Og for at vise prompten Tilføj til startskærmen kræves webapp-manifestet.
Hvordan installerer jeg en PWA på min telefon?
Med langt de fleste Android-enheder er det lige så enkelt at installere en PWA som at navigere til det websted, du vil installere på Chrome. Når du er der, skal du trykke på menuen med tre prikker i øverste højre hjørne og derefter vælge ‘Tilføj til startskærmen.’ Chrome vil bede dig om at indtaste et navn til appen, før den tilføjes til din startskærm.
Har jeg brug for en PWA for at aktivere “startskærminstallation”?
Husk på, at du ikke behøver at have en PWA for at aktivere “startskærminstallation”-funktionen for dit websted, men denne funktion er især effektiv med progressive webapps, da den skaber dette “native app”-look og -fornemmelse, så din brugere bemærker måske ikke engang, at de browser på et websted! Det er også muligt at installere en desktop PWA!
Hvordan installeres en PWA i Microsoft Edge?
Når du besøger et websted, du vil installere, kan Edge-brugere klikke på menuknappen med tre prikker og vælge ‘Apps’. Derefter skal du klikke på ‘Installer dette websted som en app’. Edge installerer PWA’en og, ligesom med Chrome, brugere vil være i stand til at fastgøre appen til proceslinjen.
Hvordan fjerner jeg en PWA fra min enhed?
Åbn den PWA-app, du vil fjerne, og klik derefter på ikonet med tre prikker i øverste højre hjørne af skærmen. Klik på Afinstaller “appnavn” i menuen, der vises. Derefter vil du støde på en bekræftelsesprompt.
Hvordan installerer jeg en Progressive Web App (PWA) på Omnibox?
Mange populære browsere har allerede integreret PWA Install-oplevelsen i omniboksen.Sådan installeres en progressiv webapp på dit skrivebord: Åbn en webapp i din foretrukne browser. Klik på en installationsknap i adresselinjen. Klik på Installer.
Hvordan installerer jeg en PWA fra en browser?
Selvom installationen er forskellig afhængig af browser og operativsystem, behøver du ikke oprette nogen form for pakke eller eksekverbar for at din PWA kan installeres fra en browser. Hver browser har et kriterium, der markerer, hvornår et websted eller en webapp er en progressiv webapp og kan installeres til en selvstændig oplevelse.
Hvordan ved jeg, om en PWA er blevet installeret?
Hvis et websted opfylder kriterierne for installation af progressiv webapp, viser Chrome automatisk et installationsikon i adresselinjen. Ved at klikke på knappen bliver brugeren bedt om at installere PWA. Ligesom andre installationshændelser kan du lytte efter den appinstallerede hændelse for at opdage, om brugeren har installeret din PWA.
Hvordan transformerer du din traditionelle webapp til en PWA?
Men for at kunne transformere vores traditionelle web-app til en PWA, er vi nødt til at justere den en lille smule ved at tilføje en web-app-manifestfil og en servicearbejder. Du skal ikke bekymre dig om disse nye vilkår – vi dækker dem nedenfor.