Een Progressive Web App, ook wel kortweg PWA genoemd, is een soort applicatiesoftware die is gebouwd met HTML, CSS en Javascript. PWA’s werken op elk platform en hebben veel van dezelfde mogelijkheden als normale apps, waaronder pushmeldingen, de mogelijkheid om offline te werken en toegang tot apparaathardware. In tegenstelling tot een webwrapper creëren PWA’s gebruikerservaringen die vergelijkbaar zijn met reguliere applicaties. Er is ook geen vereiste voor ontwikkelaars of gebruikers om een app store te gebruiken om PWA’s te installeren.
Eerder liet WindoQ u zien hoe u Disney+ als PWA installeert, maar u kunt elke website als PWA installeren met Microsoft Edge. In een andere post hebben we onderzocht wat geweldig en niet zo geweldig is aan PWA’s. Voordat u overweldigd raakt, moet u er rekening mee houden dat het installeren van PWA’s op uw Windows 10-pc niet zo moeilijk is als wordt beweerd. Met deze handleiding zult u zien hoe eenvoudig het is te installeren en verwijderen PWA’s op Windows 10 met Microsoft Edge.
Er zijn twee manieren waarop u PWA’s op Windows 10 kunt installeren met Microsoft Edge; automatisch en handmatig.
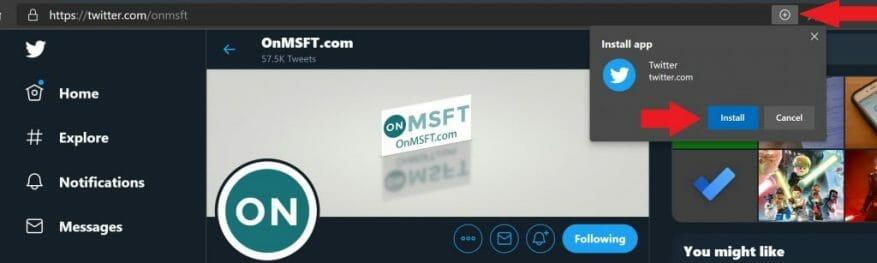
1. Wanneer u naar een website komt die PWA native ondersteunt, kunt u op het plustekenpictogram rechts van de adresbalk klikken om de PWA automatisch te installeren.
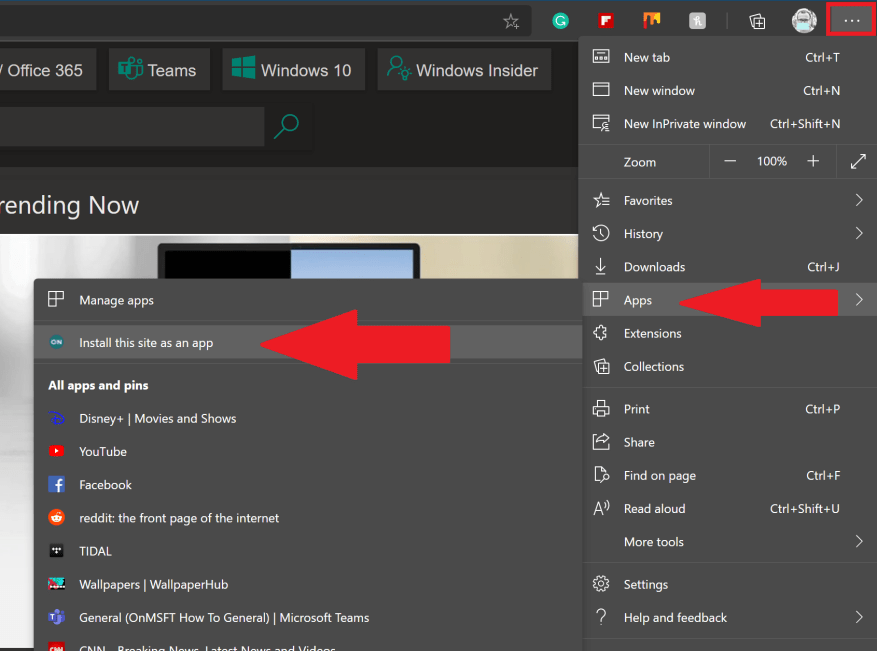
2. Als de website geen native PWA heeft, kunt u handmatig een PWA rechtstreeks vanuit het Edge-optiesmenu toevoegen. Ga naar het menu met drie stippen in Edge, ga naar Apps, en Installeer deze site als een app.
Wanneer u automatisch of handmatig een PWA installeert, verschijnt er een snelkoppeling naar de PWA op uw bureaublad en bij uw andere apps in de app-lijst in het Windows 10 Start-menu. U kunt PWA’s vastmaken aan uw Start-menu en uw taakbalk op Windows 10 voor eenvoudigere toegang.
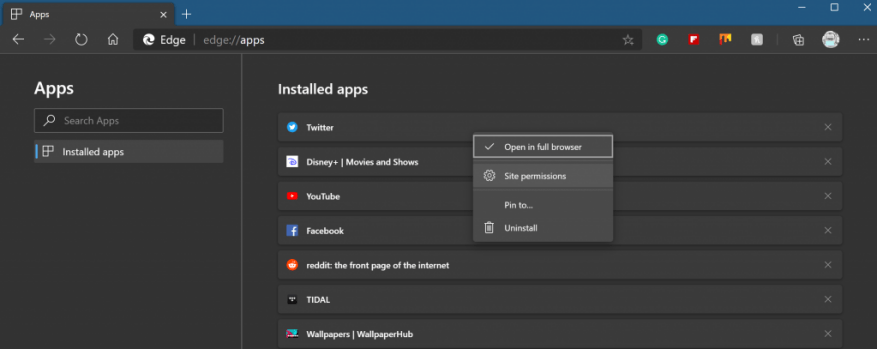
U kunt op elk moment de snelkoppelingen van de PWA-apps van uw bureaublad en uit uw app-lijst verwijderen. Als u de PWA’s wilt bekijken die u automatisch of handmatig hebt gemaakt, kunt u dit doen door te typen rand://apps in de adresbalk op Edge.
De … gebruiken rand://apps menu, kunt u met de rechtermuisknop op elke PWA klikken om verschillende instellingen te wijzigen, waaronder het openen van de PWA in de modus Volledig scherm, het wijzigen van de hardwaremachtigingen van de site (camera, microfoon, enz.), de geselecteerde PWA’s vastzetten op uw bureaublad en het menu Start en het verwijderen van de PWA.
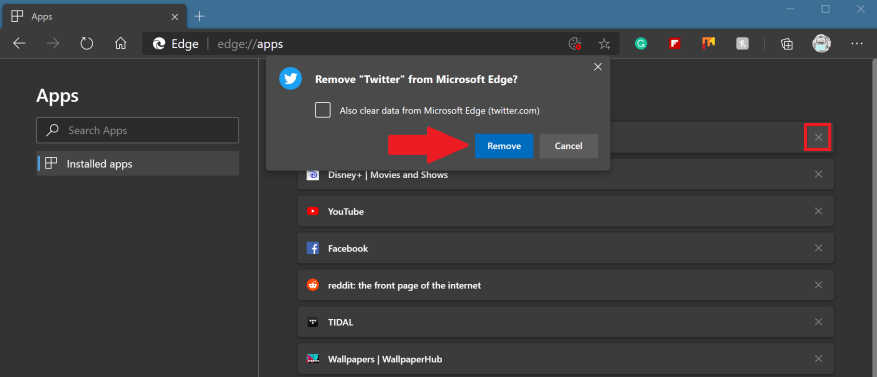
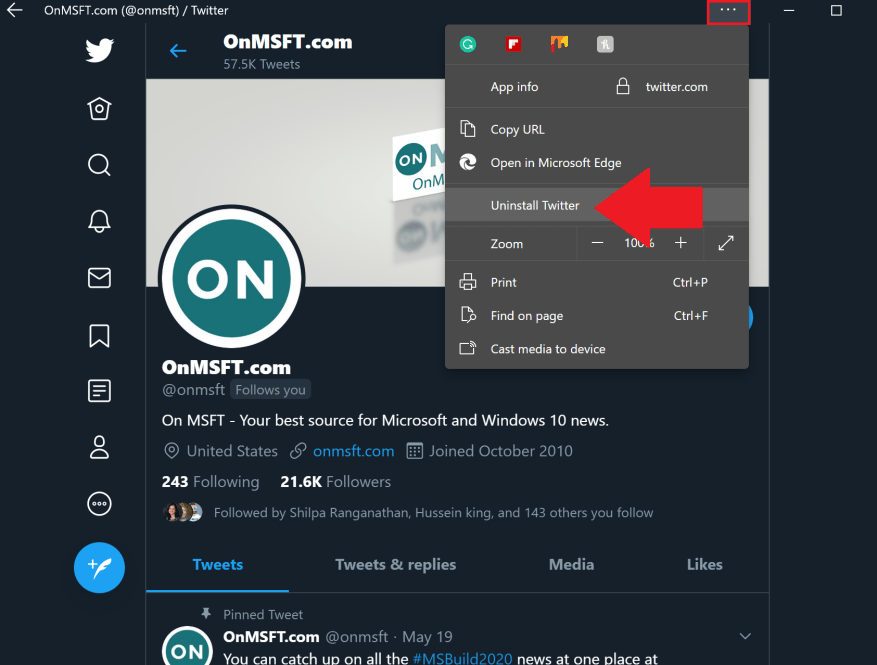
U kunt ook op de klikken x naar rechts om ook PWA’s te verwijderen. Van daaruit wordt u gevraagd om te kiezen of u uw gegevens van Microsoft Edge wilt wissen. Eenmaal verwijderd, wordt de PWA volledig verwijderd van uw Windows 10-apparaat. Een andere manier om een PWA te verwijderen is vanuit de PWA door op het menu met drie stippen bovenaan de PWA te klikken en de optie Verwijderen te kiezen.
PWA’s zijn een geweldig alternatief voor traditionele apps omdat PWA’s niet zoveel ruimte innemen op uw harde schijf of veel van de hardwarebronnen van uw Windows 10 pc. PWA’s zijn ook een geweldig alternatief voor het uitvoeren van volledige apps als je een apparaat hebt met Windows 10 op ARM, zoals de Surface Pro X.
Voor ontwikkelaars die native PWA’s voor hun organisatie willen maken, is PWA Builder een community-based, open-source website opgericht door Microsoft die u op weg kan helpen.
FAQ
Hoe maak je een PWA op safari?
Navigeer in Safari naar de website die u als PWA wilt toevoegen. Tik vervolgens op de knop ‘Delen’, scrol omlaag en tik op ‘Toevoegen aan startscherm’. Voer de naam voor de app in en tik vervolgens op toevoegen. De PWA verschijnt op uw startscherm als een native iOS-app.
Kan ik een PWA op de Omnibox installeren?
Het is ook mogelijk om een desktop PWA te installeren! Veel populaire browsers hebben de PWA Install-ervaring al geïntegreerd in de omnibox. Een Progressive Web App op uw bureaublad installeren: Open een webapp in uw voorkeursbrowser. Klik op een installatieknop in de adresbalk.
Hoe installeer ik een PWA op mijn apparaat?
Open een URL-adres van een PWA die u wilt installeren in uw browser. Open de instellingen van uw browser. Scroll naar beneden en tik op Toevoegen aan startscherm. Bevestig door op Toevoegen te tikken.Dat is het! Je hebt met succes een PWA op je apparaat geïnstalleerd en hebt nu toegang tot de geïnstalleerde web-app door simpelweg op het pictogram te tikken!
Wat zijn PWA-functies en hoe gebruik je ze?
Laten we dat dus in de volgende sectie veranderen door enkele PWA-functies te introduceren. Het web-app-manifest is een eenvoudig JSON-bestand dat de browser informeert over uw web-app. Het vertelt hoe het zich zou moeten gedragen wanneer het op het mobiele apparaat of de desktop van de gebruiker wordt geïnstalleerd. En om de prompt Toevoegen aan startscherm weer te geven, is het webapp-manifest vereist.
Hoe installeer ik een PWA op mijn telefoon?
Bij de overgrote meerderheid van Android-apparaten is het installeren van een PWA net zo eenvoudig als navigeren naar de website die u in Chrome wilt installeren. Tik daar op het overloopmenu met drie stippen in de rechterbovenhoek en selecteer vervolgens ‘Toevoegen aan startscherm’. Chrome zal u vragen een naam voor de app in te voeren voordat deze aan uw startscherm wordt toegevoegd.
Heb ik een PWA nodig om “startscherminstallatie” in te schakelen?
Houd er rekening mee dat u geen PWA nodig hebt om de functie “startscherminstallatie” voor uw website in te schakelen, maar deze functie is vooral krachtig met Progressive Web Apps omdat het deze “native app”-look en -gevoel creëert gebruikers merken misschien niet eens dat ze een website bezoeken! Het is ook mogelijk om een desktop PWA te installeren!
Hoe installeer ik een PWA in Microsoft Edge?
Bij het bezoeken van een website die u wilt installeren, kunnen Edge-gebruikers op de menuknop met drie stippen klikken en ‘Apps’ selecteren. Klik daarna op ‘Deze site als app installeren’. Edge installeert de PWA en, net als bij Chrome, gebruikers kan de app vastzetten op de taakbalk.
Hoe verwijder ik een PWA van mijn apparaat?
Open de PWA-app die u wilt verwijderen en klik vervolgens op het pictogram met de drie stippen in de rechterbovenhoek van het scherm. Klik in het menu dat verschijnt op ‘App-naam verwijderen’. Vervolgens komt u een bevestigingsprompt tegen.
Hoe installeer ik een Progressive Web App (PWA) op Omnibox?
Veel populaire browsers hebben de PWA Install-ervaring al geïntegreerd in de omnibox.Een Progressive Web App op uw bureaublad installeren: Open een webapp in uw voorkeursbrowser. Klik op een installatieknop in de adresbalk. Klik op Installeren.
Hoe installeer ik een PWA vanuit een browser?
Hoewel de installatie per browser en besturingssysteem verschilt, hoeft u geen pakket of uitvoerbaar bestand te maken om uw PWA vanuit een browser te installeren. Elke browser heeft een criterium dat aangeeft wanneer een website of web-app een Progressive Web App is en kan worden geïnstalleerd voor een zelfstandige ervaring.
Hoe weet ik of een PWA is geïnstalleerd?
Als een site voldoet aan de criteria voor installatie van Progressive Web App, toont Chrome automatisch een installatiepictogram in de adresbalk. Als u op de knop klikt, wordt de gebruiker gevraagd de PWA te installeren. Net als andere installatiegebeurtenissen, kunt u luisteren naar de appinstalled-gebeurtenis om te detecteren of de gebruiker uw PWA heeft geïnstalleerd.
Hoe transformeert u uw traditionele web-app naar een PWA?
Om onze traditionele web-app echter te kunnen transformeren naar een PWA, moeten we deze een beetje aanpassen door een webapp-manifestbestand en een servicemedewerker toe te voegen. Maak je geen zorgen over deze nieuwe voorwaarden – we zullen ze hieronder bespreken.