Progressiivinen verkkosovellus, joka tunnetaan myös lyhennettynä PWA:na, on eräänlainen sovellusohjelmisto, joka on rakennettu HTML:n, CSS:n ja Javascriptin avulla. PWA:t toimivat kaikilla alustoilla ja niillä on pitkälti samat ominaisuudet kuin tavallisilla sovelluksilla, mukaan lukien push-ilmoitukset, mahdollisuus työskennellä offline-tilassa ja laitteen laitteiston käyttö. Toisin kuin verkkokääre, PWA:t luovat käyttökokemuksia, jotka ovat samanlaisia kuin tavalliset sovellukset. Kehittäjien tai käyttäjien ei myöskään vaadita käyttämään sovelluskauppaa PWA:iden asentamiseen.
Aiemmin WindoQ osoitti, kuinka voit asentaa Disney+:n PWA:na, mutta voit asentaa minkä tahansa verkkosivuston PWA:na Microsoft Edgen avulla. Toisessa viestissä tarkastelimme, mikä PWA:ssa on hienoa ja mikä ei. Muista, että PWA:iden asentaminen Windows 10 -tietokoneellesi ei ole niin vaikeaa kuin se on esitetty. Tämän oppaan avulla näet kuinka helppoa se on asentaa ja poista asennus PWA:t Windows 10:ssä Microsoft Edgen avulla.
Voit asentaa PWA:t Windows 10:een kahdella tavalla Microsoft Edgen avulla; automaattisesti ja manuaalisesti.
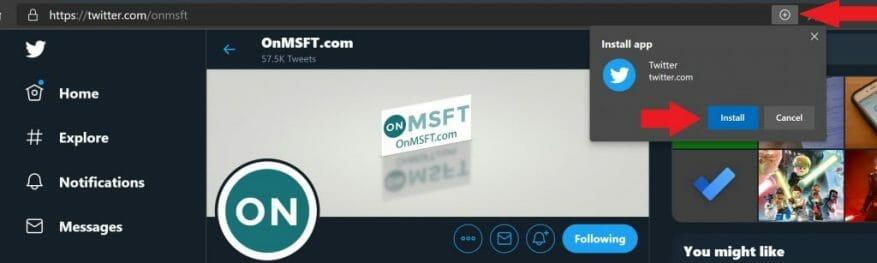
1. Kun tulet verkkosivustolle, joka tukee PWA:ta alkuperäisesti, voit asentaa PWA:n automaattisesti napsauttamalla osoitepalkin oikealla puolella olevaa plusmerkkikuvaketta.
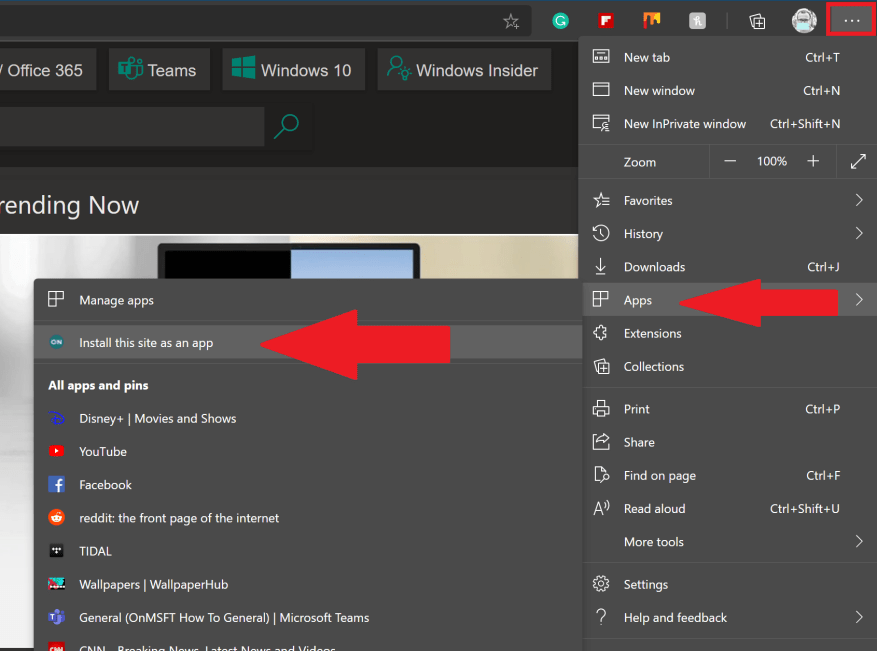
2. Jos verkkosivustolla ei ole alkuperäistä PWA:ta, voit lisätä PWA:n manuaalisesti suoraan Edgen asetukset -valikosta. Siirry Edgen kolmen pisteen valikkoon, siirry kohtaan Sovellukset, ja Asenna tämä sivusto sovelluksena.
Kun asennat PWA:n automaattisesti tai manuaalisesti, PWA:n pikakuvake ilmestyy työpöydällesi ja muiden sovellusten kanssa Windows 10:n Käynnistä-valikon sovellusluettelossa. Voit kiinnittää PWA:t Käynnistä-valikkoon ja tehtäväpalkkiin Windows 10:ssä helpottaaksesi käyttöä.
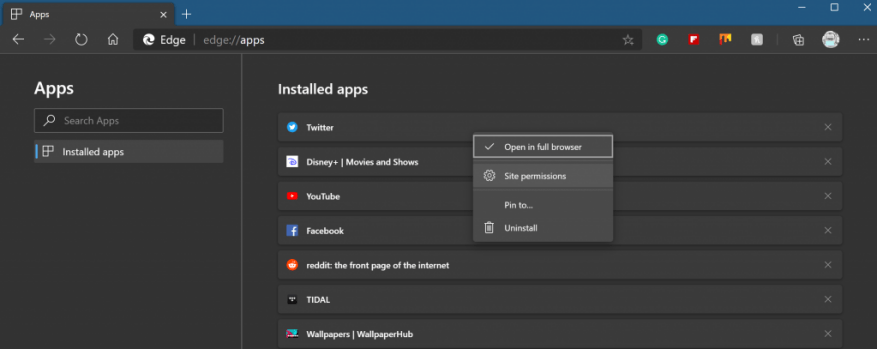
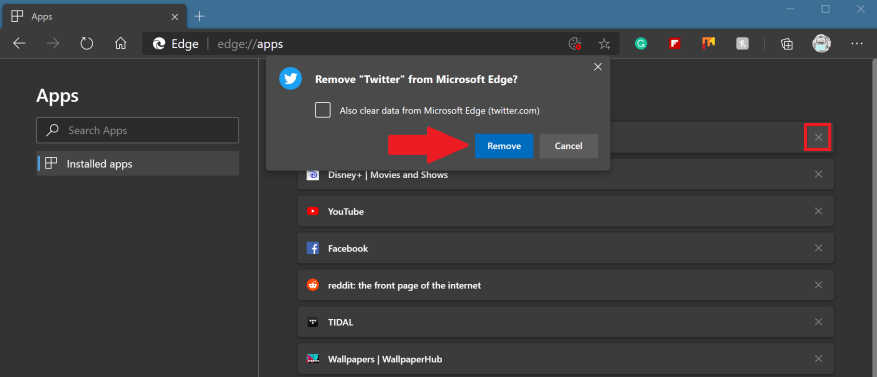
Voit poistaa PWA-sovellusten pikakuvakkeet työpöydältäsi ja sovellusluettelostasi milloin tahansa. Jos haluat tarkastella automaattisesti tai manuaalisesti luomiasi PWA:ita, voit tehdä sen kirjoittamalla edge://apps Edgen osoitepalkkiin.
Käyttämällä edge://apps -valikosta voit napsauttaa hiiren kakkospainikkeella mitä tahansa PWA:ta muuttaaksesi eri asetuksia, mukaan lukien PWA:n avaaminen koko näytön tilassa, sivuston laitteiston käyttöoikeuksien muuttaminen (kamera, mikrofoni jne.), kiinnittää valitut PWA:t työpöydällesi ja Käynnistä-valikkoon ja poistaaksesi PWA.
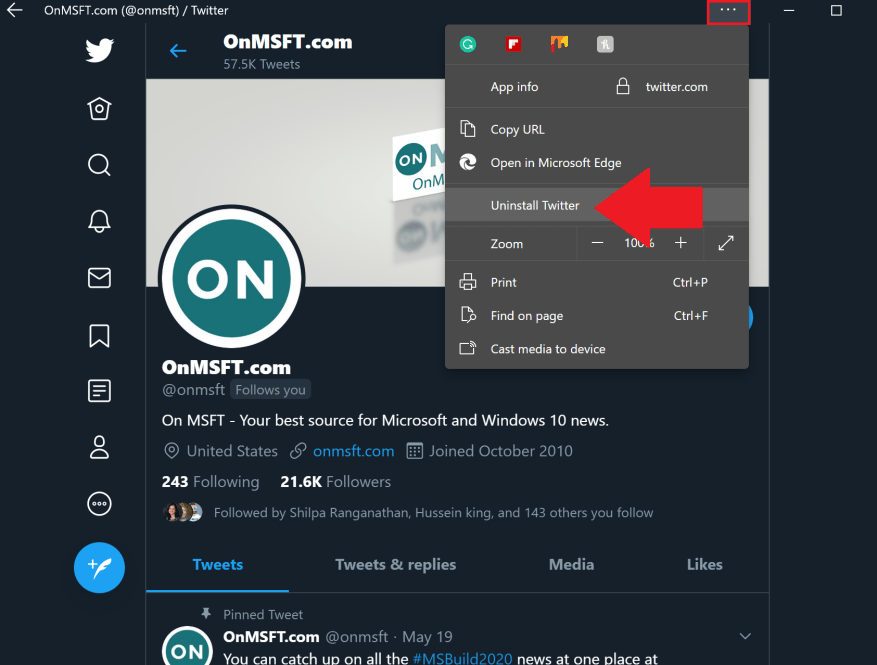
Vaihtoehtoisesti voit napsauttaa x oikealle poistaaksesi myös PWA:t. Sieltä sinua pyydetään valitsemaan, tyhjennetäänkö tietosi Microsoft Edgestä vai et. Kun PWA on poistettu, se poistetaan kokonaan Windows 10 -laitteestasi. Toinen tapa poistaa PWA:n asennus on PWA:n sisällä napsauttamalla PWA:n yläosassa olevaa kolmen pisteen valikkoa ja valitsemalla Poista asennus.
PWA:t ovat loistava vaihtoehto perinteisille sovelluksille, koska PWA:t eivät vie yhtä paljon tilaa kiintolevyltäsi eivätkä käytä niin paljon Windows 10 -tietokoneesi laitteistoresursseja. PWA:t ovat myös loistava vaihtoehto täydellisten sovellusten käyttämiselle, jos sinulla on laite, jossa on Windows 10 ARM, kuten Surface Pro X.
Kehittäjille, jotka haluavat luoda alkuperäisiä PWA:ita organisaatiolleen, PWA Builder on Microsoftin perustama yhteisöpohjainen avoimen lähdekoodin verkkosivusto, joka voi auttaa pääsemään alkuun.
FAQ
Kuinka luoda PWA safarilla?
Siirry verkkosivustolle, jonka haluat lisätä PWA:ksi Safarissa. Napauta sitten ”Jaa” -painiketta, vieritä alas ja napauta ”Lisää aloitusnäyttöön”. Anna sovelluksen nimi ja napauta sitten lisää. PWA näkyy aloitusnäytölläsi kuin natiivi iOS-sovellus.
Voinko asentaa PWA:n omniboxiin?
On myös mahdollista asentaa pöytäkoneen PWA! Monet suositut selaimet ovat jo integroineet PWA-asennuskokemuksen omniboxiin. Progressiivisen verkkosovelluksen asentaminen työpöydällesi: Avaa verkkosovellus haluamassasi selaimessa. Napsauta osoitepalkissa asennuspainiketta.
Kuinka voin asentaa PWA:n laitteelleni?
Avaa selaimeesi asennettavan PWA:n URL-osoite. Avaa selaimesi asetukset. Vieritä alas ja napauta Lisää aloitusnäyttöön. Vahvista napauttamalla Lisää.Se siitä! Olet asentanut PWA:n laitteeseesi ja pääset nyt asennettuun verkkosovellukseen yksinkertaisesti napauttamalla kuvaketta!
Mitä PWA-ominaisuudet ovat ja miten niitä käytetään?
Joten muutetaan sitä seuraavassa osiossa ottamalla käyttöön joitain PWA-ominaisuuksia. Verkkosovelluksen luettelo on yksinkertainen JSON-tiedosto, joka ilmoittaa selaimelle verkkosovelluksestasi. Se kertoo, kuinka sen pitäisi toimia, kun se asennetaan käyttäjän mobiililaitteeseen tai työpöydälle. Ja jotta voit näyttää Lisää aloitusnäyttöön -kehotteen, verkkosovelluksen luettelo vaaditaan.
Kuinka asennan PWA:n puhelimeeni?
Suurimmalla osalla Android-laitteista PWA:n asentaminen on yhtä helppoa kuin siirtyminen verkkosivustolle, jonka haluat asentaa Chromeen. Kun olet siellä, napauta oikeassa yläkulmassa olevaa kolmen pisteen ylivuotovalikkoa ja valitse sitten Lisää aloitusnäyttöön. Chrome kehottaa sinua antamaan sovelluksen nimen ennen kuin lisäät sen aloitusnäyttöön.
Tarvitsenko PWA:n ”aloitusnäytön asennuksen” ottamiseksi käyttöön?
Muista, että sinulla ei tarvitse olla PWA:ta ”aloitusnäytön asennus” -ominaisuuden ottamiseksi käyttöön verkkosivustossasi, mutta tämä ominaisuus on erityisen tehokas Progressive Web Apps -sovellusten kanssa, koska se luo tämän ”natiivisovelluksen” ulkoasun ja tuntuman, jotta käyttäjät eivät ehkä edes huomaa selaavansa verkkosivustoa! On myös mahdollista asentaa pöytäkoneen PWA!
Kuinka asentaa PWA Microsoft Edgeen?
Vieraillessaan verkkosivustolla, jonka haluat asentaa, Edgen käyttäjät voivat napsauttaa kolmen pisteen valikkopainiketta ja valita ”Sovellukset”. Napsauta sen jälkeen ”Asenna tämä sivusto sovelluksena”. Edge asentaa PWA:n ja, kuten Chromessa, käyttäjät voi kiinnittää sovelluksen tehtäväpalkkiin.
Kuinka poistan PWA:n laitteeltani?
Avaa PWA-sovellus, jonka haluat poistaa, ja napsauta sitten kolmen pisteen kuvaketta näytön oikeassa yläkulmassa. Valitse näkyviin tulevasta valikosta Poista sovelluksen nimi. Sitten näet vahvistuskehotteen.
Kuinka voin asentaa Progressive Web App -sovelluksen (PWA) Omniboxiin?
Monet suositut selaimet ovat jo integroineet PWA-asennuskokemuksen omniboxiin.Progressiivisen verkkosovelluksen asentaminen työpöydällesi: Avaa verkkosovellus haluamassasi selaimessa. Napsauta osoitepalkissa asennuspainiketta. Napsauta Asenna.
Kuinka asennan PWA:n selaimesta?
Vaikka asennus vaihtelee selaimen ja käyttöjärjestelmän mukaan, sinun ei tarvitse luoda minkäänlaista pakettia tai suoritettavaa tiedostoa, jotta PWA voidaan asentaa selaimesta. Jokaisella selaimella on kriteeri, joka merkitsee, milloin verkkosivusto tai verkkosovellus on progressiivinen verkkosovellus ja se voidaan asentaa itsenäistä käyttökokemusta varten.
Mistä tiedän, onko PWA asennettu?
Jos sivusto täyttää Progressive Web App -asennettavuusvaatimukset, Chrome näyttää automaattisesti asennuskuvakkeen osoitepalkissa. Painikkeen napsauttaminen kehottaa käyttäjää asentamaan PWA:n. Kuten muutkin asennustapahtumat, voit kuunnella sovelluksen asennustapahtumaa ja havaita, onko käyttäjä asentanut PWA:n.
Kuinka muuttaa perinteinen verkkosovellus PWA:ksi?
Jotta voimme muuttaa perinteisen verkkosovelluksemme PWA:ksi, meidän on kuitenkin säädettävä sitä hieman lisäämällä verkkosovelluksen luettelotiedosto ja palvelutyöntekijä. Älä huolehdi näistä uusista ehdoista – käsittelemme niitä alla.