Μια Προοδευτική εφαρμογή Ιστού, επίσης γνωστή ως PWA για συντομία, είναι ένας τύπος λογισμικού εφαρμογών που έχει κατασκευαστεί με χρήση HTML, CSS και Javascript. Τα PWA λειτουργούν σε οποιαδήποτε πλατφόρμα και έχουν πολλές από τις ίδιες δυνατότητες με τις κανονικές εφαρμογές, συμπεριλαμβανομένων των ειδοποιήσεων push, της δυνατότητας εργασίας εκτός σύνδεσης και της πρόσβασης στο υλικό της συσκευής. Σε αντίθεση με ένα περιτύλιγμα ιστού, τα PWA δημιουργούν εμπειρίες χρήστη παρόμοιες με τις κανονικές εφαρμογές. Επίσης, δεν απαιτείται από τους προγραμματιστές ή τους χρήστες να χρησιμοποιούν ένα κατάστημα εφαρμογών για την εγκατάσταση PWA.
Προηγουμένως, το WindoQ σάς έδειξε πώς να εγκαταστήσετε το Disney+ ως PWA, αλλά μπορείτε να εγκαταστήσετε οποιονδήποτε ιστότοπο ως PWA χρησιμοποιώντας το Microsoft Edge. Σε μια άλλη ανάρτηση, εξετάσαμε τι είναι υπέροχο και όχι τόσο σπουδαίο για τα PWA. Προτού σας κουράσει, να έχετε κατά νου ότι η εγκατάσταση των PWA στον υπολογιστή σας με Windows 10 δεν είναι τόσο δύσκολη όσο φαίνεται. Με αυτόν τον οδηγό, θα δείτε πόσο εύκολο είναι να εγκαταστήσετε και απεγκατάσταση PWA στα Windows 10 χρησιμοποιώντας Microsoft Edge.
Υπάρχουν δύο τρόποι με τους οποίους μπορείτε να εγκαταστήσετε PWA στα Windows 10 χρησιμοποιώντας το Microsoft Edge. αυτόματα και χειροκίνητα.
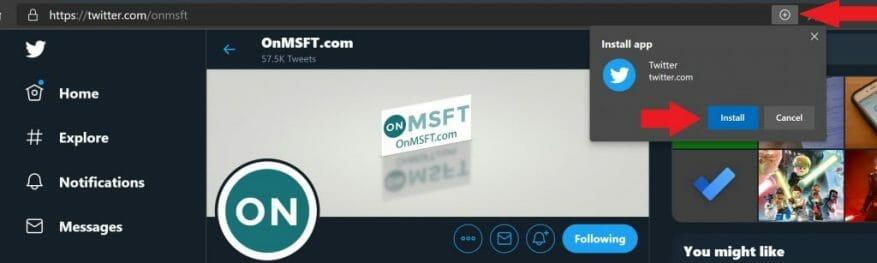
1. Όταν έρχεστε σε έναν ιστότοπο που υποστηρίζει εγγενώς το PWA, μπορείτε να κάνετε κλικ στο εικονίδιο με το σύμβολο συν στα δεξιά της γραμμής διευθύνσεων για να εγκαταστήσετε το PWA αυτόματα.
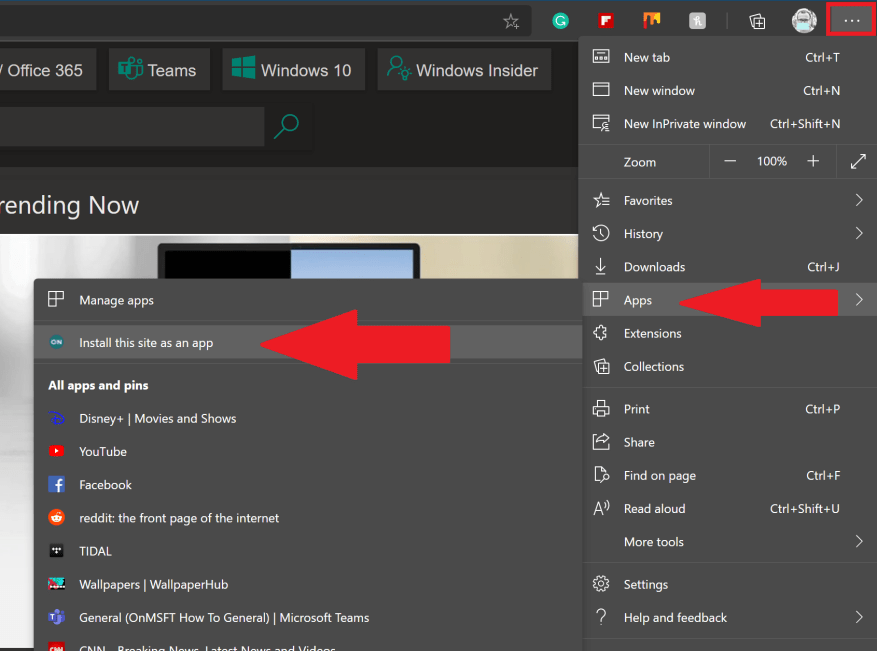
2. Εάν ο ιστότοπος δεν διαθέτει εγγενή PWA, μπορείτε να προσθέσετε μη αυτόματα ένα PWA απευθείας από το μενού επιλογών Edge. Μεταβείτε στο μενού με τις τρεις κουκκίδες στο Edge, μεταβείτε στο Εφαρμογές, και Εγκαταστήστε αυτόν τον ιστότοπο ως εφαρμογή.
Όταν εγκαθιστάτε ένα PWA αυτόματα ή μη αυτόματα, μια συντόμευση για το PWA θα εμφανιστεί στην επιφάνεια εργασίας σας και με τις άλλες εφαρμογές σας στη λίστα εφαρμογών στο μενού Έναρξη των Windows 10. Μπορείτε να καρφιτσώσετε PWA στο μενού Έναρξη και στη γραμμή εργασιών σας στα Windows 10 για ευκολότερη πρόσβαση.
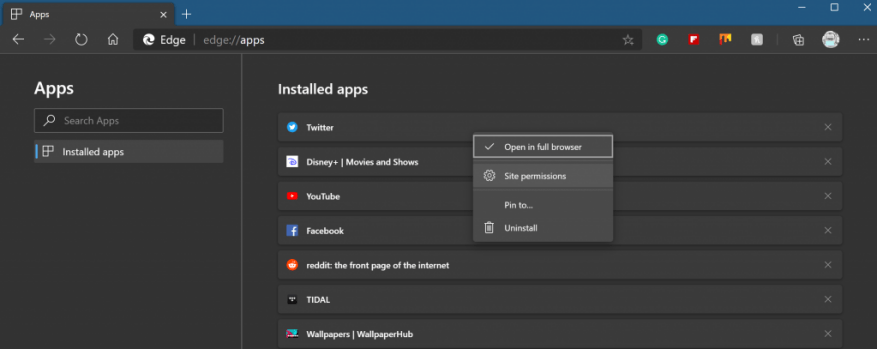
Μπορείτε να διαγράψετε τις συντομεύσεις των εφαρμογών PWA από την επιφάνεια εργασίας και από τη λίστα εφαρμογών σας ανά πάσα στιγμή. Εάν θέλετε να δείτε τα PWA που δημιουργήσατε αυτόματα ή μη αυτόματα, μπορείτε να το κάνετε πληκτρολογώντας edge://apps στη γραμμή διευθύνσεων στο Edge.
Χρησιμοποιώντας το edge://apps μενού, μπορείτε να κάνετε δεξί κλικ σε οποιοδήποτε PWA για να αλλάξετε διαφορετικές ρυθμίσεις, συμπεριλαμβανομένου του ανοίγματος του PWA σε λειτουργία πλήρους οθόνης, αλλαγής αδειών υλικού τοποθεσίας (κάμερα, μικρόφωνο κ.λπ.), καρφιτσώστε τα επιλεγμένα PWA στην επιφάνεια εργασίας σας και μενού Έναρξη και απεγκατάσταση του PWA.
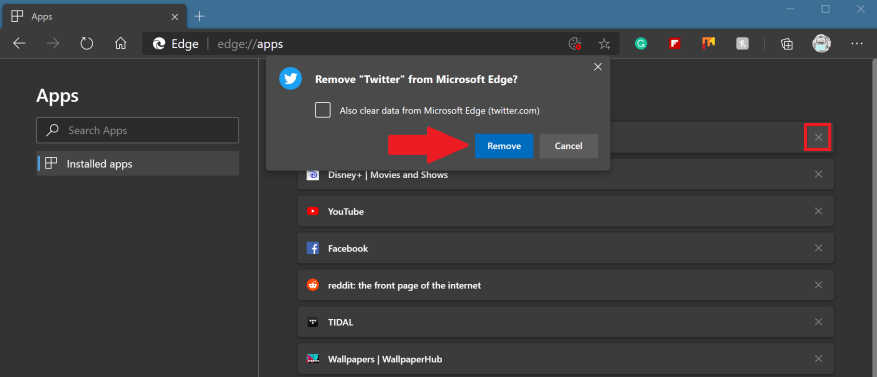
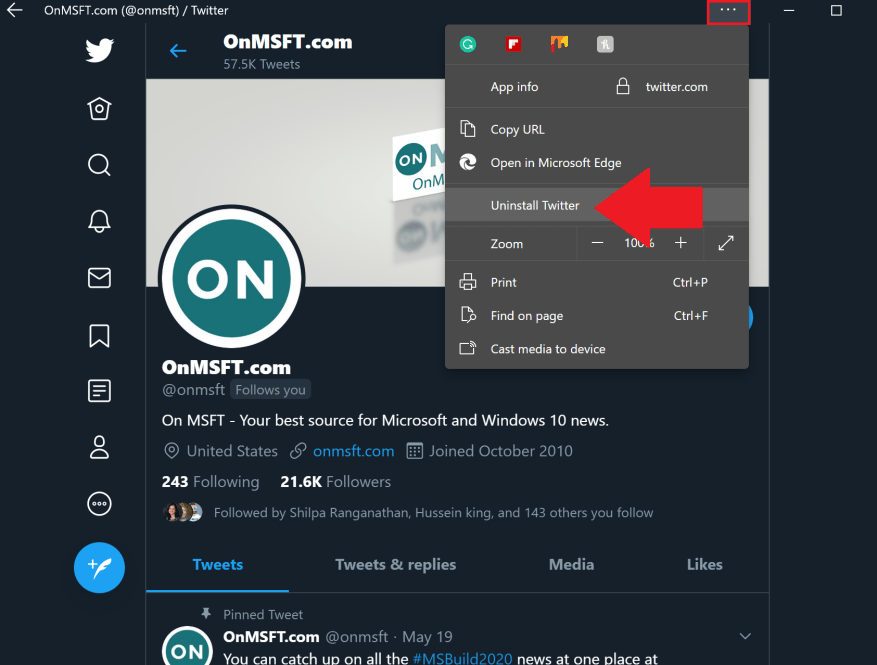
Εναλλακτικά, μπορείτε να κάνετε κλικ στο Χ προς τα δεξιά για να απεγκαταστήσετε και τα PWA. Από εκεί, θα σας ζητηθεί να επιλέξετε εάν θα διαγράψετε ή όχι τα δεδομένα σας από τον Microsoft Edge. Μόλις απεγκατασταθεί, το PWA αφαιρείται πλήρως από τη συσκευή σας Windows 10. Ένας άλλος τρόπος για να απεγκαταστήσετε ένα PWA είναι μέσα από το PWA κάνοντας κλικ στο μενού με τις τρεις κουκκίδες στο επάνω μέρος του PWA και επιλέγοντας την επιλογή Κατάργηση εγκατάστασης.
Τα PWA είναι μια εξαιρετική εναλλακτική σε σχέση με τις παραδοσιακές εφαρμογές, επειδή τα PWA δεν καταλαμβάνουν τόσο χώρο στον σκληρό σας δίσκο ή δεν καταλαμβάνουν τόσο μεγάλο μέρος των πόρων υλικού του υπολογιστή σας με Windows 10. Τα PWA είναι επίσης μια εξαιρετική εναλλακτική για την εκτέλεση πλήρους εφαρμογών, εάν έχετε μια συσκευή με Windows 10 σε ARM, όπως το Surface Pro X.
Για προγραμματιστές που θέλουν να δημιουργήσουν εγγενή PWA για τον οργανισμό τους, το PWA Builder είναι ένας ιστότοπος ανοιχτού κώδικα που βασίζεται στην κοινότητα που ιδρύθηκε από τη Microsoft και μπορεί να σας βοηθήσει να ξεκινήσετε.
FAQ
Πώς να δημιουργήσετε ένα PWA στο σαφάρι;
Πλοηγηθείτε στον ιστότοπο που θέλετε να προσθέσετε ως PWA στο Safari. Στη συνέχεια, πατήστε το κουμπί «Κοινή χρήση», κάντε κύλιση προς τα κάτω και πατήστε «Προσθήκη στην αρχική οθόνη». Εισαγάγετε το όνομα για την εφαρμογή και, στη συνέχεια, πατήστε προσθήκη. Το PWA θα εμφανιστεί στην αρχική σας οθόνη σαν μια εγγενής εφαρμογή iOS.
Μπορώ να εγκαταστήσω ένα PWA στο κύριο πλαίσιο;
Είναι επίσης δυνατή η εγκατάσταση ενός επιτραπέζιου PWA! Πολλά δημοφιλή προγράμματα περιήγησης έχουν ήδη ενσωματώσει την εμπειρία εγκατάστασης PWA στο κύριο πλαίσιο. Για να εγκαταστήσετε μια εφαρμογή Προοδευτικού Ιστού στην επιφάνεια εργασίας σας: Ανοίξτε μια εφαρμογή Ιστού στο πρόγραμμα περιήγησης που προτιμάτε. Κάντε κλικ σε ένα κουμπί εγκατάστασης στη γραμμή διευθύνσεων.
Πώς μπορώ να εγκαταστήσω ένα PWA στη Συσκευή μου;
Ανοίξτε μια διεύθυνση URL ενός PWA που θέλετε να εγκαταστήσετε στο πρόγραμμα περιήγησής σας. Ανοίξτε τις ρυθμίσεις του προγράμματος περιήγησής σας. Κάντε κύλιση προς τα κάτω και πατήστε Προσθήκη στην αρχική οθόνη. Επιβεβαιώστε πατώντας Προσθήκη.Αυτό είναι! Εγκαταστήσατε με επιτυχία ένα PWA στη συσκευή σας και τώρα μπορείτε να αποκτήσετε πρόσβαση στην εγκατεστημένη εφαρμογή web απλά πατώντας το εικονίδιο!
Ποιες είναι οι δυνατότητες του PWA και πώς να τις χρησιμοποιήσετε;
Λοιπόν, ας το αλλάξουμε αυτό στην επόμενη ενότητα, παρουσιάζοντας ορισμένες δυνατότητες PWA. Το μανιφέστο της εφαρμογής Ιστού είναι ένα απλό αρχείο JSON που ενημερώνει το πρόγραμμα περιήγησης σχετικά με την εφαρμογή ιστού σας. Λέει πώς πρέπει να συμπεριφέρεται όταν εγκαθίσταται στην κινητή συσκευή ή στην επιφάνεια εργασίας του χρήστη. Και για να εμφανιστεί η προτροπή Προσθήκη στην αρχική οθόνη, απαιτείται η δήλωση εφαρμογής Ιστού.
Πώς μπορώ να εγκαταστήσω ένα PWA στο τηλέφωνό μου;
Με τη συντριπτική πλειοψηφία των συσκευών Android, η εγκατάσταση ενός PWA είναι τόσο απλή όσο η πλοήγηση στον ιστότοπο που θέλετε να εγκαταστήσετε στο Chrome. Μόλις φτάσετε εκεί, πατήστε το μενού υπερχείλισης με τρεις κουκκίδες στην επάνω δεξιά γωνία και, στη συνέχεια, επιλέξτε “Προσθήκη στην αρχική οθόνη”. Το Chrome θα σας ζητήσει να εισαγάγετε ένα όνομα για την εφαρμογή πριν την προσθέσετε στην αρχική οθόνη σας.
Χρειάζομαι PWA για να ενεργοποιήσω την “εγκατάσταση στην αρχική οθόνη”;
Λάβετε υπόψη ότι δεν χρειάζεται να έχετε PWA για να ενεργοποιήσετε τη δυνατότητα “εγκατάστασης αρχικής οθόνης” για τον ιστότοπό σας, ωστόσο, αυτή η δυνατότητα είναι ιδιαίτερα ισχυρή με τις Προοδευτικές εφαρμογές Ιστού, καθώς δημιουργεί αυτήν την εμφάνιση και αίσθηση “εγγενούς εφαρμογής”, ώστε να Οι χρήστες μπορεί να μην παρατηρήσουν καν ότι περιηγούνται σε έναν ιστότοπο! Είναι επίσης δυνατή η εγκατάσταση ενός επιτραπέζιου PWA!
Πώς να εγκαταστήσετε ένα PWA στον Microsoft Edge;
Όταν επισκέπτονται έναν ιστότοπο που θέλετε να εγκαταστήσετε, οι χρήστες του Edge μπορούν να κάνουν κλικ στο κουμπί μενού με τις τρεις κουκκίδες και να επιλέξουν “Εφαρμογές”. Μετά από αυτό, κάντε κλικ στην επιλογή “Εγκατάσταση αυτού του ιστότοπου ως εφαρμογής”. Το Edge θα εγκαταστήσει το PWA και, όπως συμβαίνει με το Chrome, στους χρήστες θα μπορεί να καρφιτσώσει την εφαρμογή στη γραμμή εργασιών.
Πώς μπορώ να αφαιρέσω ένα PWA από τη Συσκευή μου;
Ανοίξτε την εφαρμογή PWA που θέλετε να καταργήσετε και, στη συνέχεια, κάντε κλικ στο εικονίδιο με τις τρεις κουκκίδες στην επάνω δεξιά γωνία της οθόνης. Στο μενού που εμφανίζεται, κάντε κλικ στην Κατάργηση εγκατάστασης “όνομα εφαρμογής”. Στη συνέχεια, θα συναντήσετε ένα μήνυμα επιβεβαίωσης.
Πώς μπορώ να εγκαταστήσω μια Progressive Web App (PWA) στο Omnibox;
Πολλά δημοφιλή προγράμματα περιήγησης έχουν ήδη ενσωματώσει την εμπειρία εγκατάστασης PWA στο κύριο πλαίσιο.Για να εγκαταστήσετε μια εφαρμογή Προοδευτικού Ιστού στην επιφάνεια εργασίας σας: Ανοίξτε μια εφαρμογή Ιστού στο πρόγραμμα περιήγησης που προτιμάτε. Κάντε κλικ σε ένα κουμπί εγκατάστασης στη γραμμή διευθύνσεων. Κάντε κλικ στην Εγκατάσταση.
Πώς μπορώ να εγκαταστήσω ένα PWA από ένα πρόγραμμα περιήγησης;
Ενώ η εγκατάσταση διαφέρει ανά πρόγραμμα περιήγησης και λειτουργικό σύστημα, δεν χρειάζεται να δημιουργήσετε κανένα είδος πακέτου ή εκτελέσιμου αρχείου για να εγκατασταθεί το PWA σας από ένα πρόγραμμα περιήγησης. Κάθε πρόγραμμα περιήγησης έχει ένα κριτήριο που επισημαίνει πότε ένας ιστότοπος ή μια εφαρμογή Ιστού είναι μια Προοδευτική εφαρμογή Ιστού και μπορεί να εγκατασταθεί για μια αυτόνομη εμπειρία.
Πώς μπορώ να ξέρω εάν έχει εγκατασταθεί ένα PWA;
Εάν ένας ιστότοπος πληροί τα κριτήρια εγκατάστασης της Προοδευτικής εφαρμογής Ιστού, το Chrome θα εμφανίσει αυτόματα ένα εικονίδιο εγκατάστασης στη γραμμή διευθύνσεων. Κάνοντας κλικ στο κουμπί ζητείται από τον χρήστη να εγκαταστήσει το PWA. Όπως και άλλα συμβάντα εγκατάστασης, μπορείτε να ακούσετε το συμβάν που έχει εγκατασταθεί για να εντοπίσετε εάν ο χρήστης εγκατέστησε το PWA σας.
Πώς να μετατρέψετε την παραδοσιακή σας εφαρμογή Ιστού σε PWA;
Ωστόσο, για να μπορέσουμε να μετατρέψουμε την παραδοσιακή μας εφαρμογή ιστού σε PWA, πρέπει να την προσαρμόσουμε λίγο προσθέτοντας ένα αρχείο δήλωσης εφαρμογής Ιστού και έναν υπάλληλο υπηρεσίας. Μην ανησυχείτε για αυτούς τους νέους όρους – θα τους καλύψουμε παρακάτω.