Eine Progressive Web App, kurz auch als PWA bekannt, ist eine Art von Anwendungssoftware, die mit HTML, CSS und Javascript erstellt wurde. PWAs funktionieren auf jeder Plattform und haben viele der gleichen Funktionen wie normale Apps, einschließlich Push-Benachrichtigungen, die Möglichkeit, offline zu arbeiten und Zugriff auf Gerätehardware. Im Gegensatz zu einem Web-Wrapper erstellen PWAs Benutzererlebnisse, die denen regulärer Anwendungen ähneln. Es ist auch nicht erforderlich, dass Entwickler oder Benutzer einen App Store verwenden, um PWAs zu installieren.
Zuvor hat Ihnen WindoQ gezeigt, wie Sie Disney+ als PWA installieren, aber Sie können jede Website als PWA mit Microsoft Edge installieren. In einem anderen Beitrag haben wir untersucht, was an PWAs toll und was nicht so toll ist. Bevor Sie überwältigt werden, denken Sie daran, dass die Installation von PWAs auf Ihrem Windows 10-PC nicht so schwierig ist, wie es dargestellt wird. Mit dieser Anleitung werden Sie sehen, wie einfach es ist, es zu installieren und zu installieren deinstallieren PWAs unter Windows 10 mit Microsoft Edge.
Es gibt zwei Möglichkeiten, wie Sie PWAs unter Windows 10 mit Microsoft Edge installieren können; automatisch und manuell.
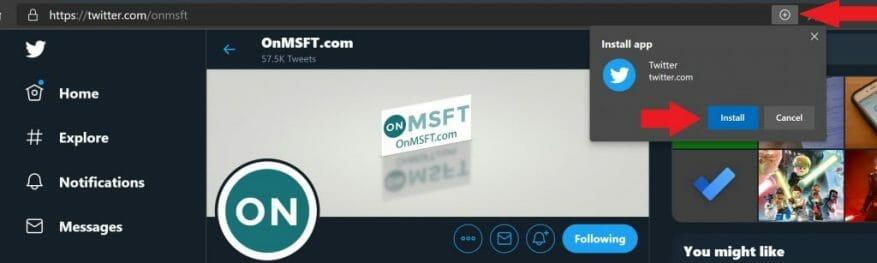
1. Wenn Sie zu einer Website kommen, die PWA nativ unterstützt, können Sie auf das Pluszeichen rechts neben der Adressleiste klicken, um die PWA automatisch zu installieren.
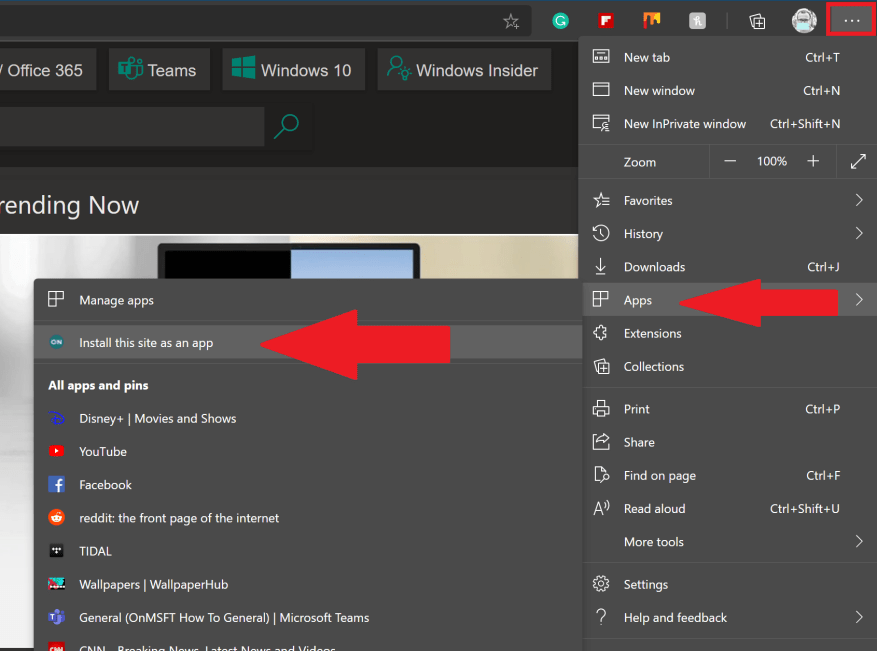
2. Wenn die Website keine native PWA hat, können Sie eine PWA direkt aus dem Optionsmenü von Edge manuell hinzufügen. Gehen Sie in Edge zum Dreipunktmenü, gehen Sie zu Anwendungen, und Installieren Sie diese Seite als App.
Wenn Sie eine PWA automatisch oder manuell installieren, wird eine Verknüpfung zur PWA auf Ihrem Desktop und mit Ihren anderen Apps in der App-Liste im Windows 10-Startmenü angezeigt. Sie können PWAs für einen einfacheren Zugriff an Ihr Startmenü und Ihre Taskleiste unter Windows 10 anheften.
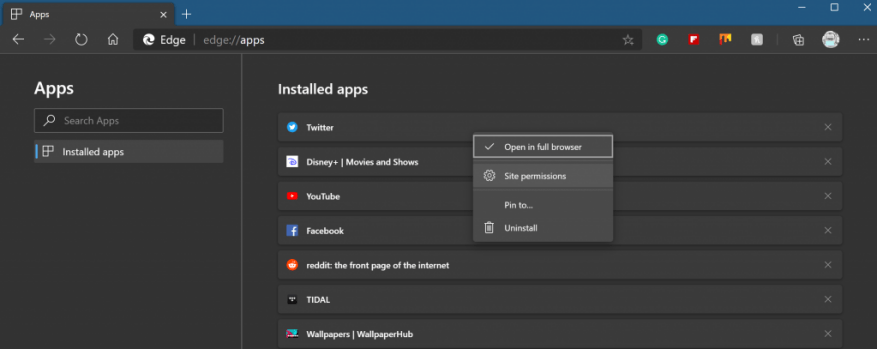
Sie können die Verknüpfungen der PWA-Apps jederzeit von Ihrem Desktop und aus Ihrer App-Liste löschen. Wenn Sie die automatisch oder manuell erstellten PWAs anzeigen möchten, können Sie dies durch Eingabe tun edge://apps in die Adressleiste von Edge.
Verwendung der edge://apps Menü können Sie mit der rechten Maustaste auf eine beliebige PWA klicken, um verschiedene Einstellungen zu ändern, einschließlich Öffnen der PWA im Vollbildmodus, Ändern der Site-Hardwareberechtigungen (Kamera, Mikrofon usw.), Anheften der ausgewählten PWAs an Ihren Desktop und das Startmenü und Deinstallieren der PWA.
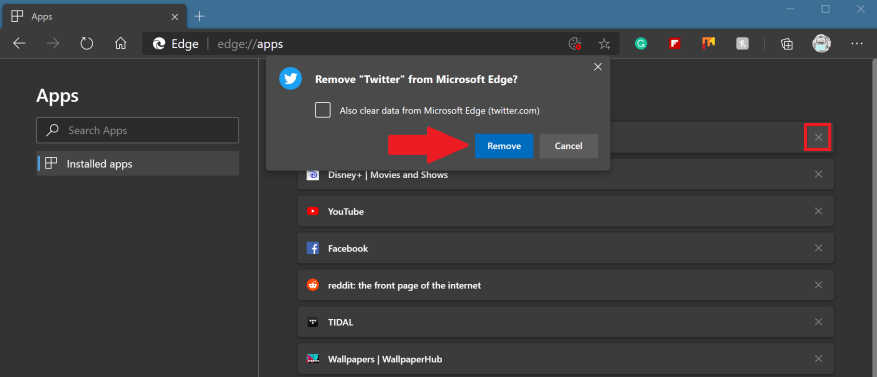
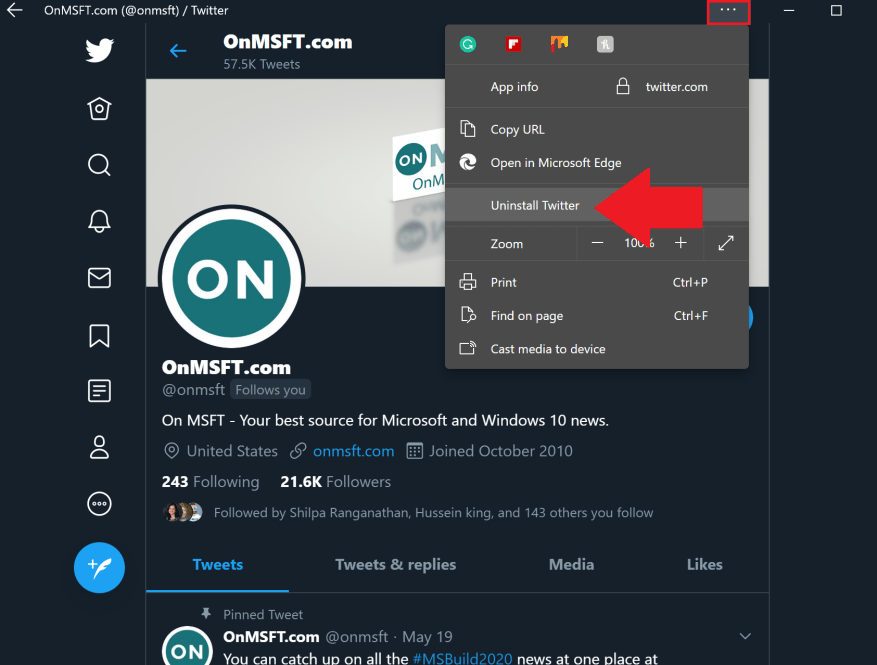
Alternativ können Sie auch auf klicken x rechts, um auch PWAs zu deinstallieren. Von dort aus werden Sie aufgefordert zu wählen, ob Sie Ihre Daten von Microsoft Edge löschen möchten oder nicht. Nach der Deinstallation wird die PWA vollständig von Ihrem Windows 10-Gerät entfernt. Eine andere Möglichkeit, eine PWA zu deinstallieren, besteht in der PWA, indem Sie auf das Dreipunktmenü oben in der PWA klicken und die Option Deinstallieren auswählen.
PWAs sind eine großartige Alternative zu herkömmlichen Apps, da PWAs nicht so viel Speicherplatz auf Ihrer Festplatte beanspruchen oder so viele Hardwareressourcen Ihres Windows 10-PCs in Anspruch nehmen. PWAs sind auch eine großartige Alternative zum Ausführen vollständiger Apps, wenn Sie ein Gerät haben, auf dem Windows 10 auf ARM ausgeführt wird, z. B. das Surface Pro X.
Für Entwickler, die native PWAs für ihre Organisation erstellen möchten, ist PWA Builder eine Community-basierte Open-Source-Website, die von Microsoft gegründet wurde und Ihnen den Einstieg erleichtern kann.
FAQ
Wie erstelle ich eine PWA auf Safari?
Navigieren Sie zu der Website, die Sie als PWA in Safari hinzufügen möchten. Tippen Sie dann auf die Schaltfläche „Teilen“, scrollen Sie nach unten und tippen Sie auf „Zum Startbildschirm hinzufügen“. Geben Sie den Namen für die App ein und tippen Sie auf „Hinzufügen“. Die PWA wird auf Ihrem Startbildschirm wie eine native iOS-App angezeigt.
Kann ich eine PWA auf der Omnibox installieren?
Es ist auch möglich, eine Desktop-PWA zu installieren! Viele beliebte Browser haben das PWA-Installationserlebnis bereits in die Omnibox integriert. So installieren Sie eine Progressive Web App auf Ihrem Desktop: Öffnen Sie eine Web-App in Ihrem bevorzugten Browser. Klicken Sie auf eine Installationsschaltfläche in der Adressleiste.
Wie installiere ich eine PWA auf meinem Gerät?
Öffnen Sie eine URL-Adresse einer PWA, die Sie in Ihrem Browser installieren möchten. Öffnen Sie die Einstellungen Ihres Browsers. Scrollen Sie nach unten und tippen Sie auf Zum Startbildschirm hinzufügen. Bestätigen Sie, indem Sie auf Hinzufügen tippen.Das ist es! Sie haben erfolgreich eine PWA auf Ihrem Gerät installiert und können nun auf die installierte Web-App zugreifen, indem Sie einfach auf das Symbol tippen!
Was sind PWA-Funktionen und wie verwendet man sie?
Lassen Sie uns das im nächsten Abschnitt ändern, indem wir einige PWA-Funktionen einführen. Das Web-App-Manifest ist eine einfache JSON-Datei, die den Browser über Ihre Web-App informiert. Es gibt an, wie es sich verhalten soll, wenn es auf dem Mobilgerät oder Desktop des Benutzers installiert wird. Und um die Eingabeaufforderung Zum Startbildschirm hinzufügen anzuzeigen, ist das Web-App-Manifest erforderlich.
Wie installiere ich eine PWA auf meinem Telefon?
Bei der überwiegenden Mehrheit der Android-Geräte ist die Installation einer PWA so einfach wie das Navigieren zu der Website, die Sie auf Chrome installieren möchten. Tippen Sie dort auf das Dreipunkt-Überlaufmenü in der oberen rechten Ecke und wählen Sie dann „Zum Startbildschirm hinzufügen“. Chrome fordert Sie auf, einen Namen für die App einzugeben, bevor Sie sie Ihrem Startbildschirm hinzufügen.
Benötige ich eine PWA, um die „Homescreen-Installation“ zu aktivieren?
Denken Sie daran, dass Sie keine PWA benötigen, um die Funktion „Installation auf dem Startbildschirm“ für Ihre Website zu aktivieren. Diese Funktion ist jedoch bei Progressive Web Apps besonders leistungsstark, da sie dieses „native App“-Look-and-Feel erzeugt, damit Ihre Benutzer bemerken möglicherweise nicht einmal, dass sie auf einer Website surfen! Es ist auch möglich, eine Desktop-PWA zu installieren!
Wie installiere ich eine PWA in Microsoft Edge?
Beim Besuch einer Website, die Sie installieren möchten, können Edge-Benutzer auf die Schaltfläche mit den drei Punkten im Menü klicken und „Apps“ auswählen. Klicken Sie anschließend auf „Diese Website als App installieren“. können die App an die Taskleiste anheften.
Wie entferne ich eine PWA von meinem Gerät?
Öffnen Sie die PWA-App, die Sie entfernen möchten, und klicken Sie dann auf das Symbol mit den drei Punkten in der oberen rechten Ecke des Bildschirms. Klicken Sie im angezeigten Menü auf „App-Name“ deinstallieren. Dann werden Sie auf eine Bestätigungsaufforderung stoßen.
Wie installiere ich eine Progressive Web App (PWA) auf Omnibox?
Viele beliebte Browser haben das PWA-Installationserlebnis bereits in die Omnibox integriert.So installieren Sie eine Progressive Web App auf Ihrem Desktop: Öffnen Sie eine Web-App in Ihrem bevorzugten Browser. Klicken Sie auf eine Installationsschaltfläche in der Adressleiste. Klicken Sie auf Installieren.
Wie installiere ich eine PWA von einem Browser aus?
Während die Installation je nach Browser und Betriebssystem unterschiedlich ist, müssen Sie kein Paket oder ausführbare Datei erstellen, damit Ihre PWA von einem Browser installiert werden kann. Jeder Browser hat ein Kriterium, das kennzeichnet, wann eine Website oder Web-App eine Progressive Web App ist und für ein eigenständiges Erlebnis installiert werden kann.
Woher weiß ich, ob eine PWA installiert wurde?
Wenn eine Website die Installierbarkeitskriterien für progressive Web-Apps erfüllt, zeigt Chrome automatisch ein Installationssymbol in der Adressleiste an. Durch Klicken auf die Schaltfläche wird der Benutzer aufgefordert, die PWA zu installieren. Wie bei anderen Installationsereignissen können Sie das appinstalled-Ereignis überwachen, um festzustellen, ob der Benutzer Ihre PWA installiert hat.
Wie wandeln Sie Ihre herkömmliche Web-App in eine PWA um?
Um unsere traditionelle Web-App jedoch in eine PWA umwandeln zu können, müssen wir sie ein wenig anpassen, indem wir eine Web-App-Manifestdatei und einen Service Worker hinzufügen. Machen Sie sich wegen dieser neuen Bedingungen keine Sorgen – wir behandeln sie weiter unten.