A progresszív webalkalmazás, más néven PWA, egy HTML, CSS és Javascript használatával készült alkalmazásszoftver. A PWA-k bármilyen platformon működnek, és nagyjából ugyanazokkal a képességekkel rendelkeznek, mint a normál alkalmazások, beleértve a push értesítéseket, az offline munkavégzés lehetőségét és az eszköz hardverhozzáférését. A webburkolókkal ellentétben a PWA-k a normál alkalmazásokhoz hasonló felhasználói élményt hoznak létre. A fejlesztőknek és a felhasználóknak sem kötelező alkalmazásboltot használniuk a PWA-k telepítéséhez.
Korábban az WindoQ megmutatta, hogyan telepítheti a Disney+-t PWA-ként, de a Microsoft Edge használatával bármilyen webhelyet telepíthet PWA-ként. Egy másik bejegyzésben megvizsgáltuk, mi a nagyszerű és mi nem annyira a PWA-ban. Mielőtt túlterhelné magát, ne feledje, hogy a PWA-k telepítése Windows 10 rendszerű számítógépére nem olyan nehéz, mint amilyennek gondolják. Ebből az útmutatóból látni fogja, milyen egyszerű a telepítés és eltávolítás PWA-k Windows 10 rendszeren a Microsoft Edge használatával.
Kétféleképpen telepítheti a PWA-kat Windows 10 rendszeren a Microsoft Edge használatával; automatikusan és manuálisan.
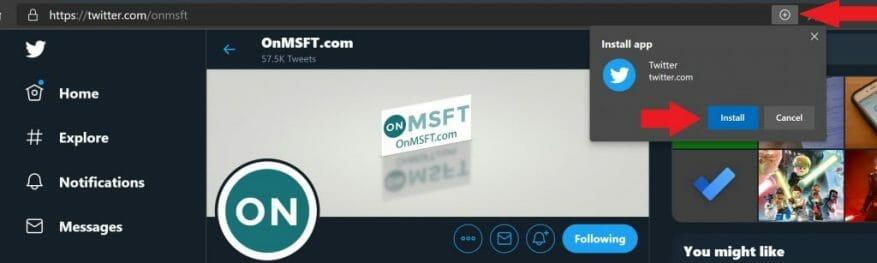
1. Ha olyan webhelyre látogat, amely natívan támogatja a PWA-t, kattintson a címsor jobb oldalán található pluszjel ikonra a PWA automatikus telepítéséhez.
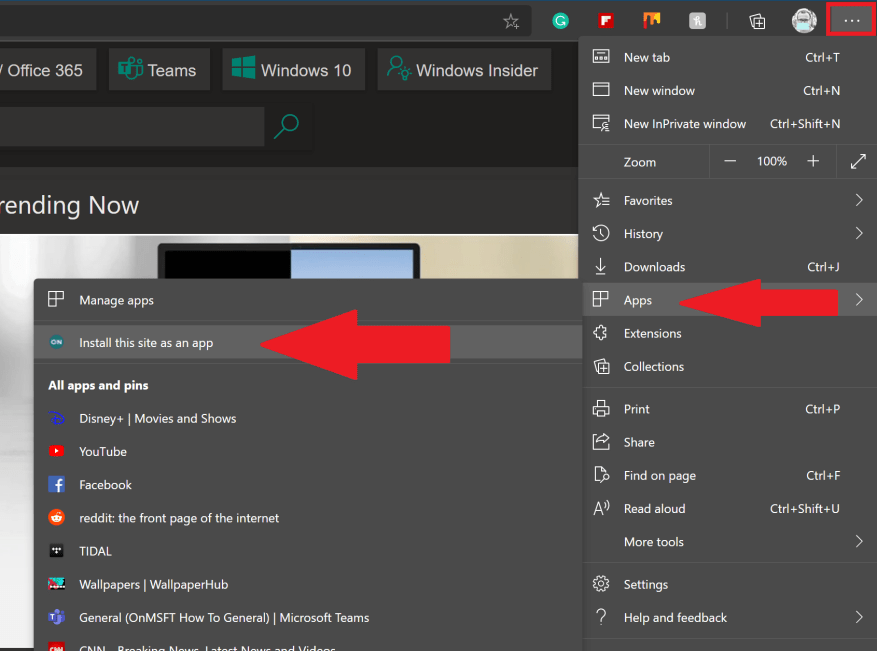
2. Ha a webhely nem rendelkezik natív PWA-val, manuálisan is hozzáadhat egy PWA-t közvetlenül az Edge beállítások menüből. Nyissa meg az Edge hárompontos menüjét, lépjen a következőre: Alkalmazások elemre, és Telepítse ezt a webhelyet alkalmazásként.
Amikor automatikusan vagy manuálisan telepít egy PWA-t, a PWA parancsikonja megjelenik az asztalon, és a többi alkalmazással együtt az alkalmazáslistán a Windows 10 Start menüjében. A könnyebb hozzáférés érdekében rögzítheti a PWA-kat a Start menüben és a tálcán a Windows 10 rendszerben.
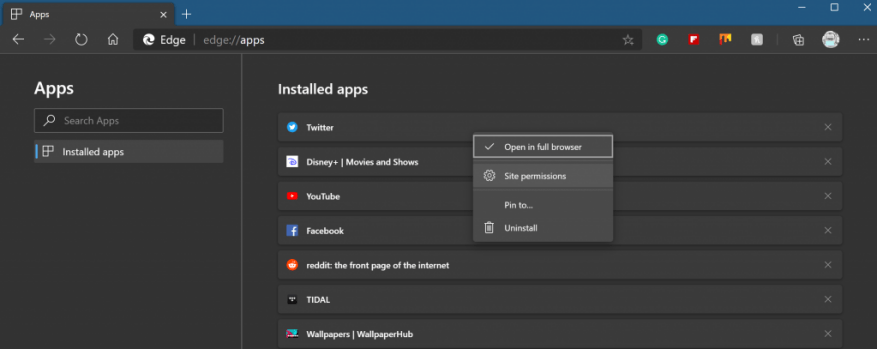
A PWA-alkalmazások parancsikonjait bármikor törölheti az asztalról és az alkalmazáslistáról. Ha meg szeretné tekinteni az automatikusan vagy manuálisan létrehozott PWA-kat, ezt gépeléssel teheti meg edge://apps az Edge címsorába.
Használni a edge://apps menüben jobb gombbal bármelyik PWA-ra kattintva módosíthatja a különböző beállításokat, beleértve a PWA teljes képernyős módban történő megnyitását, a webhely hardverengedélyeinek (kamera, mikrofon stb.) módosítását, a kiválasztott PWA-k rögzítését az asztalra és a Start menüre, valamint a PWA.
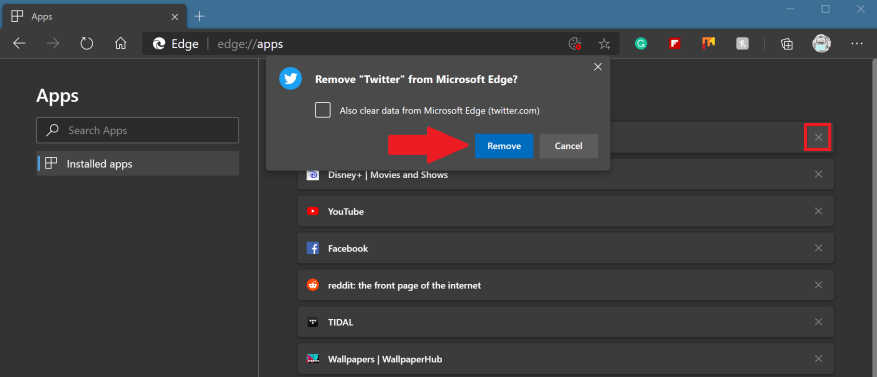
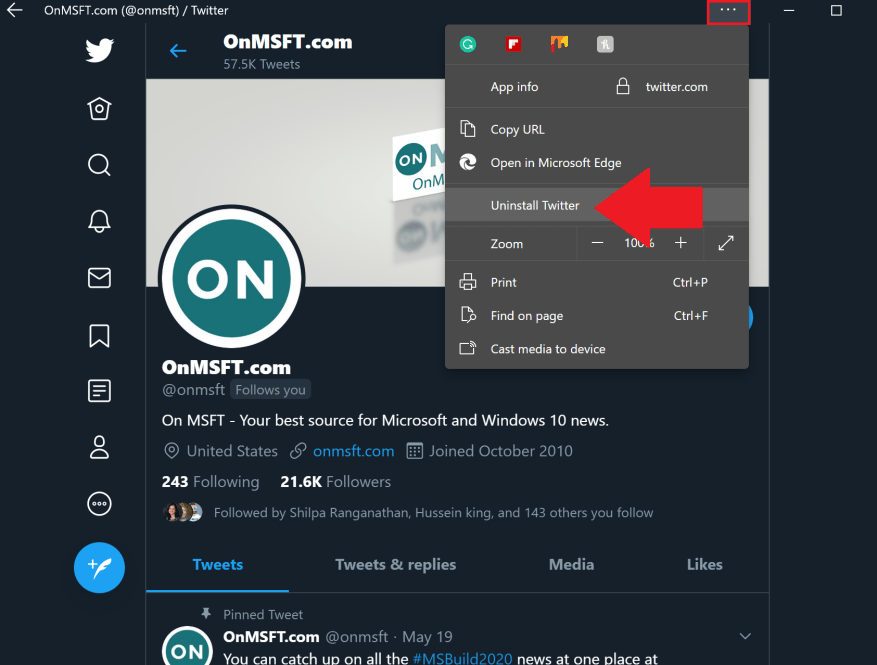
Alternatív megoldásként rákattinthat a x jobbra a PWA-k eltávolításához is. Innentől kezdve a rendszer felkéri, hogy válassza ki, hogy törli-e adatait a Microsoft Edge alkalmazásból. Az eltávolítás után a PWA teljesen eltávolítódik a Windows 10 rendszerű eszközről. A PWA eltávolításának másik módja a PWA-n belül, ha rákattint a hárompontos menüre a PWA tetején, és kiválasztja az Eltávolítás opciót.
A PWA-k nagyszerű alternatívát jelentenek a hagyományos alkalmazásokhoz képest, mivel a PWA-k nem foglalnak el annyi helyet a merevlemezen, vagy nem foglalnak el annyi helyet a Windows 10 számítógép hardver erőforrásaiból. A PWA-k nagyszerű alternatívát jelentenek a teljes alkalmazások futtatására is, ha olyan eszköze van, amely Windows 10 rendszert futtat ARM rendszeren, például a Surface Pro X.
Azoknak a fejlesztőknek, akik natív PWA-kat szeretnének létrehozni szervezetük számára, a PWA Builder a Microsoft által alapított közösségi alapú, nyílt forráskódú webhely, amely segíthet az indulásban.
GYIK
Hogyan készítsünk PWA-t a safariban?
Keresse meg azt a webhelyet, amelyet PWA-ként szeretne hozzáadni a Safariban. Ezután érintse meg a „Megosztás” gombot, görgessen le, és érintse meg a „Hozzáadás a kezdőképernyőhöz” elemet. Adja meg az alkalmazás nevét, majd érintse meg a Hozzáadás gombot. A PWA natív iOS-alkalmazásként jelenik meg a kezdőképernyőn.
Telepíthetek PWA-t a cím- és keresősávra?
Lehetőség van asztali PWA telepítésére is! Sok népszerű böngésző már integrálta a PWA telepítési élményt a cím- és keresősávba. Progresszív webalkalmazás telepítése az asztalra: Nyisson meg egy webalkalmazást a kívánt böngészőben. Kattintson a telepítés gombra a címsorban.
Hogyan telepíthetek PWA-t az eszközömre?
Nyissa meg a telepíteni kívánt PWA URL-címét a böngészőjében. Nyissa meg a böngésző beállításait. Görgessen le, és érintse meg a Hozzáadás a kezdőképernyőhöz elemet. Erősítse meg a Hozzáadás megérintésével.Ez az! Sikeresen telepítette a PWA-t az eszközére, és most az ikon megérintésével elérheti a telepített webalkalmazást!
Mik azok a PWA-funkciók és hogyan kell használni őket?
Tehát változtassunk ezen a következő részben néhány PWA funkció bevezetésével. A webalkalmazás jegyzéke egy egyszerű JSON-fájl, amely tájékoztatja a böngészőt a webalkalmazásról. Megmondja, hogyan kell viselkednie, ha telepítve van a felhasználó mobileszközére vagy asztali számítógépére. A Hozzáadás a kezdőképernyőhöz prompt megjelenítéséhez pedig szükség van a webalkalmazás jegyzékére.
Hogyan telepíthetek PWA-t a telefonomra?
Az Android-eszközök túlnyomó többségénél a PWA telepítése olyan egyszerű, mint a Chrome-ban telepíteni kívánt webhely elérése. Ha ott van, érintse meg a hárompontos túlcsordulás menüt a jobb felső sarokban, majd válassza a „Hozzáadás a kezdőképernyőhöz” lehetőséget. A Chrome kérni fogja, hogy adja meg az alkalmazás nevét, mielőtt hozzáadná a kezdőképernyőhöz.
Szükségem van PWA-ra a „kezdőképernyős telepítés” engedélyezéséhez?
Ne feledje, hogy nem kell PWA-val rendelkeznie a „kezdőképernyős telepítés” funkció engedélyezéséhez a webhelyen, azonban ez a funkció különösen hatékony a Progresszív webalkalmazások esetében, mivel létrehozza ezt a „natív alkalmazás” megjelenését, így a felhasználók észre sem veszik, hogy egy webhelyet böngésznek! Lehetőség van asztali PWA telepítésére is!
Hogyan telepíthetek PWA-t a Microsoft Edge-ben?
Amikor felkeresnek egy telepíteni kívánt webhelyet, az Edge-felhasználók rákattinthatnak a hárompontos menügombra, és kiválaszthatják az „Alkalmazások” lehetőséget. Ezután kattintson az „A webhely telepítése alkalmazásként” lehetőségre. Az Edge telepíti a PWA-t, és a Chrome-hoz hasonlóan a felhasználók is. képes lesz rögzíteni az alkalmazást a tálcára.
Hogyan távolíthatok el PWA-t az eszközömről?
Nyissa meg az eltávolítani kívánt PWA alkalmazást, majd kattintson a képernyő jobb felső sarkában található hárompontos ikonra. A megjelenő menüben kattintson az „Alkalmazásnév” eltávolítása lehetőségre. Ezután egy megerősítő üzenet jelenik meg.
Hogyan telepíthetek progresszív webalkalmazást (PWA) a cím- és keresősávra?
Sok népszerű böngésző már integrálta a PWA telepítési élményt a cím- és keresősávba.Progresszív webalkalmazás telepítése az asztalra: Nyisson meg egy webalkalmazást a kívánt böngészőben. Kattintson a telepítés gombra a címsorban. Kattintson a Telepítés gombra.
Hogyan telepíthetek PWA-t böngészőből?
Bár a telepítés böngészőnként és operációs rendszerenként eltérő, nem kell semmilyen csomagot vagy végrehajtható fájlt létrehoznia ahhoz, hogy a PWA böngészőből telepíthető legyen. Minden böngésző rendelkezik egy kritériummal, amely megjelöli, hogy egy webhely vagy webalkalmazás progresszív webalkalmazás-e, és telepíthető-e az önálló élmény érdekében.
Honnan tudhatom, hogy telepítve van-e PWA?
Ha egy webhely megfelel a progresszív webalkalmazás telepíthetőségi feltételeinek, a Chrome automatikusan egy telepítési ikont jelenít meg a címsávban. A gombra kattintva a felhasználó felkéri a PWA telepítésére. Más telepítési eseményekhez hasonlóan figyelheti az appinstalled eseményt, hogy észlelje, hogy a felhasználó telepítette-e a PWA-t.
Hogyan alakíthatja át hagyományos webes alkalmazását PWA-vá?
Ahhoz azonban, hogy hagyományos webalkalmazásunkat PWA-vá tudjuk alakítani, egy kicsit módosítanunk kell egy webalkalmazás-jegyzékfájl és egy szervizmunkás hozzáadásával. Ne aggódjon az új feltételek miatt – az alábbiakban ismertetjük őket.