En progressiv webbapp, även känd som PWA för kort, är en typ av applikationsprogramvara byggd med HTML, CSS och Javascript. PWA:er fungerar på vilken plattform som helst och har mycket av samma möjligheter som vanliga appar, inklusive push-meddelanden, möjligheten att arbeta offline och åtkomst till maskinvara. Till skillnad från en webbomslag skapar PWA:er användarupplevelser som liknar vanliga applikationer. Det finns heller inget krav på att utvecklare eller användare ska använda en appbutik för att installera PWA:er.
Tidigare visade WindoQ dig hur du installerar Disney+ som en PWA, men du kan installera vilken webbplats som helst som en PWA med Microsoft Edge. I ett annat inlägg undersökte vi vad som är bra och inte så bra med PWA. Innan du blir överväldigad, kom ihåg att det inte är så svårt att installera PWA på din Windows 10-dator. Med den här guiden kommer du att se hur lätt det är att installera och avinstallera PWA på Windows 10 med Microsoft Edge.
Det finns två sätt att installera PWA på Windows 10 med Microsoft Edge; automatiskt och manuellt.
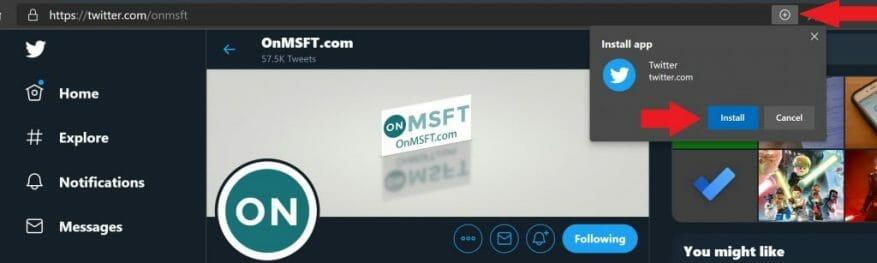
1. När du kommer till en webbplats som stöder PWA inbyggt kan du klicka på plustecknet till höger om adressfältet för att installera PWA automatiskt.
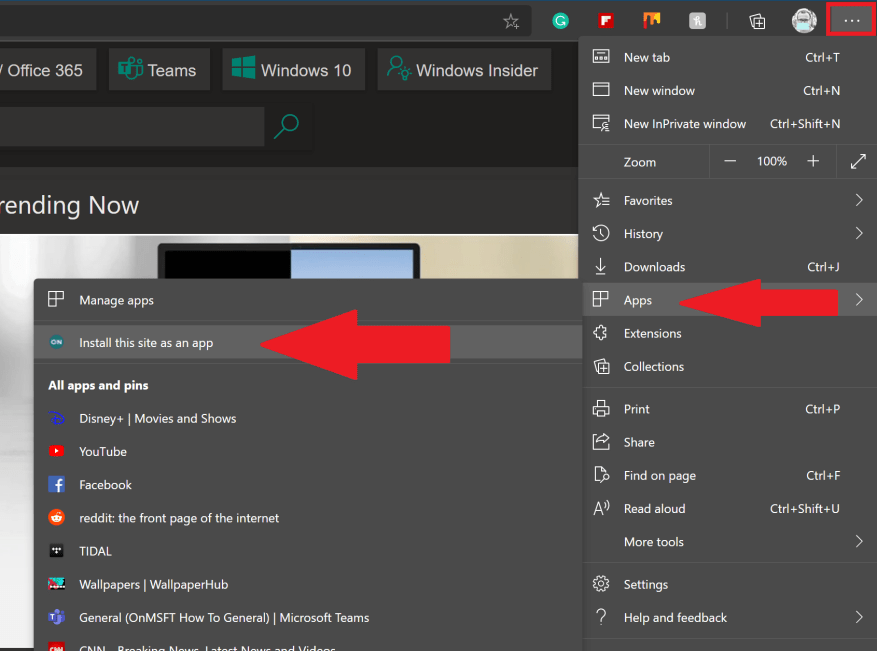
2. Om webbplatsen inte har en inbyggd PWA kan du lägga till en PWA manuellt direkt från Edge-alternativmenyn. Gå till menyn med tre punkter i Edge, gå till Appar, och Installera den här webbplatsen som en app.
När du installerar en PWA automatiskt eller manuellt visas en genväg till PWA på ditt skrivbord och med dina andra appar i applistan i Windows 10 Start-menyn. Du kan fästa PWA på din Start-meny och i aktivitetsfältet i Windows 10 för enklare åtkomst.
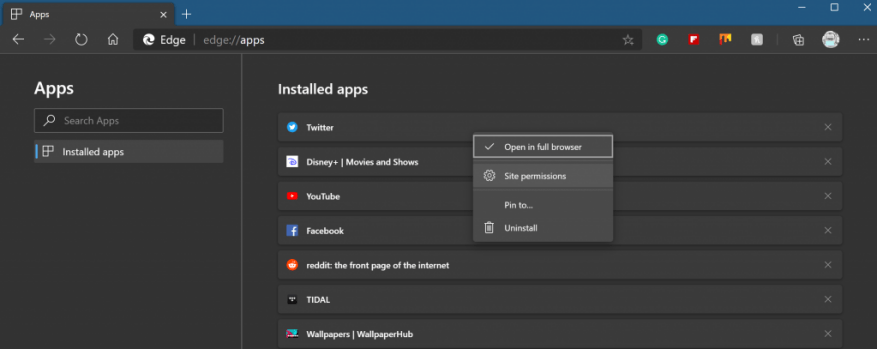
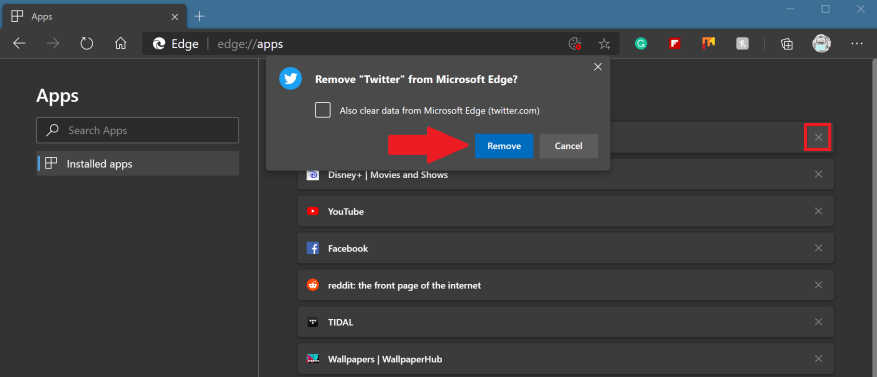
Du kan ta bort genvägarna till PWA-apparna från ditt skrivbord och från din applista när som helst. Om du vill se de PWA som du skapade automatiskt eller manuellt kan du göra det genom att skriva edge://apps i adressfältet på Edge.
Använda edge://apps menyn, kan du högerklicka på valfri PWA för att ändra olika inställningar, inklusive att öppna PWA i helskärmsläge, ändra webbplatsens hårdvarubehörigheter (kamera, mikrofon, etc.), fästa de valda PWA:erna på skrivbordet och Start-menyn och avinstallera PWA.
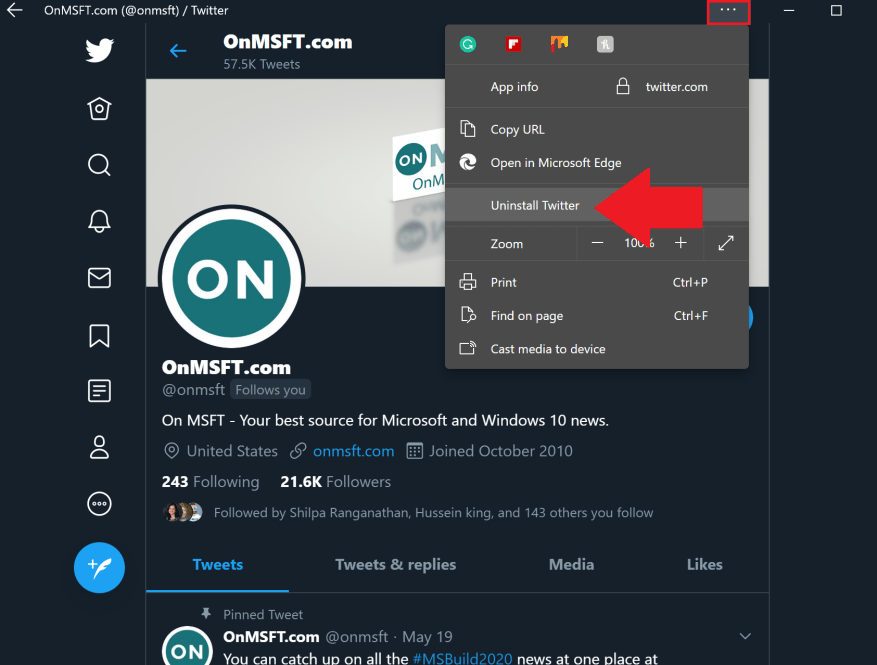
Alternativt kan du klicka på x till höger för att avinstallera PWA också. Därifrån kommer du att bli ombedd att välja om du vill rensa dina data från Microsoft Edge eller inte. När den har avinstallerats tas PWA helt bort från din Windows 10-enhet. Ett annat sätt att avinstallera en PWA är från PWA:n genom att klicka på menyn med tre punkter överst i PWA:n och välja alternativet Avinstallera.
PWA:er är ett utmärkt alternativ till traditionella appar eftersom PWA:er inte tar upp så mycket utrymme på din hårddisk eller tar lika mycket av din Windows 10-dators hårdvaruresurser. PWA:er är också ett bra alternativ till att köra hela appar om du har en enhet som kör Windows 10 på ARM, som Surface Pro X.
För utvecklare som vill skapa inbyggda PWA:er för sin organisation är PWA Builder en community-baserad, öppen källkodswebbplats grundad av Microsoft som kan hjälpa dig att komma igång.
FAQ
Hur skapar man en PWA på safari?
Navigera till webbplatsen du vill lägga till som PWA i Safari. Tryck sedan på knappen ’Dela’, scrolla ned och tryck på ’Lägg till på startskärmen.’ Ange namnet på appen och tryck sedan på lägg till. PWA kommer att dyka upp på din startskärm som en inbyggd iOS-app.
Kan jag installera en PWA på adressfältet?
Det är också möjligt att installera en stationär PWA! Många populära webbläsare har redan integrerat PWA Install-upplevelsen i adressfältet. Så här installerar du en progressiv webbapp på ditt skrivbord: Öppna en webbapp i den webbläsare du föredrar. Klicka på en installationsknapp i adressfältet.
Hur installerar jag en PWA på min enhet?
Öppna en URL-adress för en PWA du vill installera i din webbläsare. Öppna webbläsarens inställningar. Rulla ned och tryck på Lägg till på startskärmen. Bekräfta genom att trycka på Lägg till.Det är allt! Du har framgångsrikt installerat en PWA på din enhet och kan nu komma åt den installerade webbappen genom att helt enkelt trycka på ikonen!
Vad är PWA-funktioner och hur man använder dem?
Så låt oss ändra det i nästa avsnitt genom att introducera några PWA-funktioner. Webappmanifestet är en enkel JSON-fil som informerar webbläsaren om din webbapp. Den talar om hur den ska bete sig när den är installerad på användarens mobila enhet eller skrivbord. Och för att visa uppmaningen Lägg till på startskärmen krävs webbappmanifestet.
Hur installerar jag en PWA på min telefon?
Med de allra flesta Android-enheter är det lika enkelt att installera en PWA som att navigera till webbplatsen du vill installera på Chrome. Väl där trycker du på menyn med tre punkter i det övre högra hörnet och väljer sedan ”Lägg till på startskärmen.” Chrome kommer att uppmana dig att ange ett namn för appen innan du lägger till den på din startskärm.
Behöver jag en PWA för att aktivera ”hemskärmsinstallation”?
Tänk på att du inte behöver ha en PWA för att aktivera funktionen ”installation av startskärmen” för din webbplats, men den här funktionen är särskilt kraftfull med progressiva webbappar eftersom den skapar detta ”inbyggda app” utseende och känsla så att din användare kanske inte ens märker att de surfar på en webbplats! Det är också möjligt att installera en stationär PWA!
Hur installerar man en PWA i Microsoft Edge?
När du besöker en webbplats som du vill installera kan Edge-användare klicka på menyknappen med tre punkter och välja ”Appar.” Därefter klickar du på ”Installera den här webbplatsen som en app.” Edge kommer att installera PWA och, precis som med Chrome, användare kommer att kunna fästa appen till aktivitetsfältet.
Hur tar jag bort en PWA från min enhet?
Öppna PWA-appen som du vill ta bort och klicka sedan på den tre-prickade ikonen i det övre högra hörnet av skärmen. Klicka på Avinstallera ”appnamn” på menyn som visas. Då kommer du att få en bekräftelseprompt.
Hur installerar jag en progressiv webbapp (PWA) på Omnibox?
Många populära webbläsare har redan integrerat PWA Install-upplevelsen i adressfältet.Så här installerar du en progressiv webbapp på ditt skrivbord: Öppna en webbapp i den webbläsare du föredrar. Klicka på en installationsknapp i adressfältet. Klicka på Installera.
Hur installerar jag en PWA från en webbläsare?
Även om installationen skiljer sig åt per webbläsare och operativsystem, behöver du inte skapa någon form av paket eller körbar fil för att din PWA ska installeras från en webbläsare. Varje webbläsare har ett kriterium som markerar när en webbplats eller webbapp är en progressiv webbapp och kan installeras för en fristående upplevelse.
Hur vet jag om en PWA har installerats?
Om en webbplats uppfyller kriterierna för installation av progressiv webbapp kommer Chrome automatiskt att visa en installationsikon i adressfältet. Genom att klicka på knappen uppmanas användaren att installera PWA. Precis som andra installationshändelser kan du lyssna efter den appinstallerade händelsen för att upptäcka om användaren installerade din PWA.
Hur förvandlar man sin traditionella webbapp till en PWA?
Men för att kunna omvandla vår traditionella webbapp till en PWA måste vi justera den lite genom att lägga till en webbappsmanifestfil och en servicearbetare. Oroa dig inte för dessa nya villkor – vi kommer att täcka dem nedan.