Um Progressive Web App, também conhecido como PWA, é um tipo de software de aplicativo construído usando HTML, CSS e Javascript. Os PWAs funcionam em qualquer plataforma e têm praticamente os mesmos recursos que os aplicativos normais, incluindo notificações por push, capacidade de trabalhar offline e acesso ao hardware do dispositivo. Ao contrário de um wrapper da Web, os PWAs criam experiências de usuário semelhantes a aplicativos comuns. Também não há necessidade de desenvolvedores ou usuários usarem uma loja de aplicativos para instalar PWAs.
Anteriormente, o WindoQ mostrava como instalar o Disney+ como um PWA, mas você pode instalar qualquer site como um PWA usando o Microsoft Edge. Em outro post, examinamos o que é ótimo e o que não é tão bom nos PWAs. Antes de ficar sobrecarregado, lembre-se de que instalar PWAs no seu PC com Windows 10 não é tão difícil quanto parece. Com este guia, você verá como é fácil instalar e Desinstalar PWAs no Windows 10 usando o Microsoft Edge.
Há duas maneiras de instalar PWAs no Windows 10 usando o Microsoft Edge; automática e manualmente.
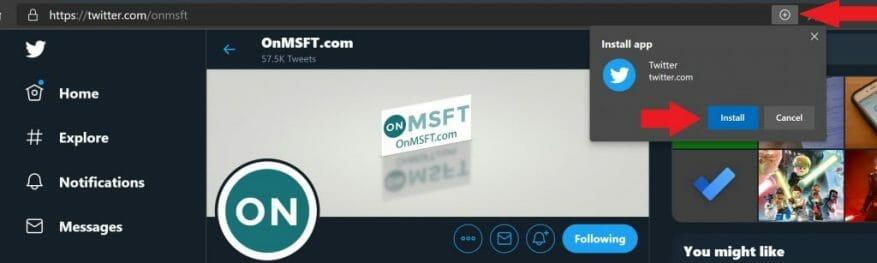
1. Quando você acessa um site que suporta PWA nativamente, você pode clicar no ícone do sinal de mais à direita da barra de endereço para instalar o PWA automaticamente.
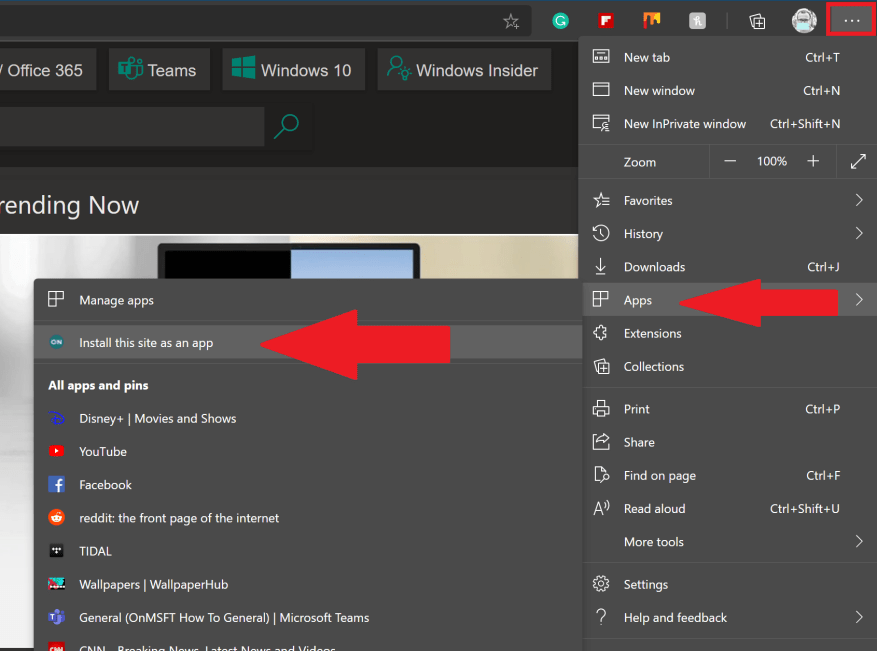
2. Se o site não tiver um PWA nativo, você poderá adicionar manualmente um PWA diretamente no menu de opções do Edge. Vá para o menu de três pontos no Edge, vá para Aplicativos, e Instale este site como um aplicativo.
Quando você instala um PWA automática ou manualmente, um atalho para o PWA aparecerá na área de trabalho e com seus outros aplicativos na lista de aplicativos no menu Iniciar do Windows 10. Você pode fixar PWAs no menu Iniciar e na barra de tarefas no Windows 10 para facilitar o acesso.
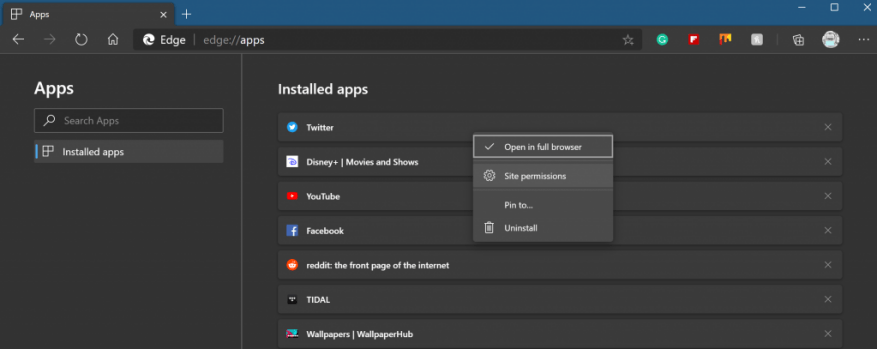
Você pode excluir os atalhos dos aplicativos PWA da área de trabalho e da lista de aplicativos a qualquer momento. Se você quiser visualizar os PWAs que criou automática ou manualmente, poderá fazê-lo digitando edge://apps na barra de endereços do Edge.
Usando o edge://apps menu, você pode clicar com o botão direito do mouse em qualquer PWA para alterar configurações diferentes, incluindo abrir o PWA no modo de tela cheia, alterar as permissões de hardware do site (câmera, microfone, etc.), fixar os PWAs selecionados na área de trabalho e no menu Iniciar e desinstalar o PWA.
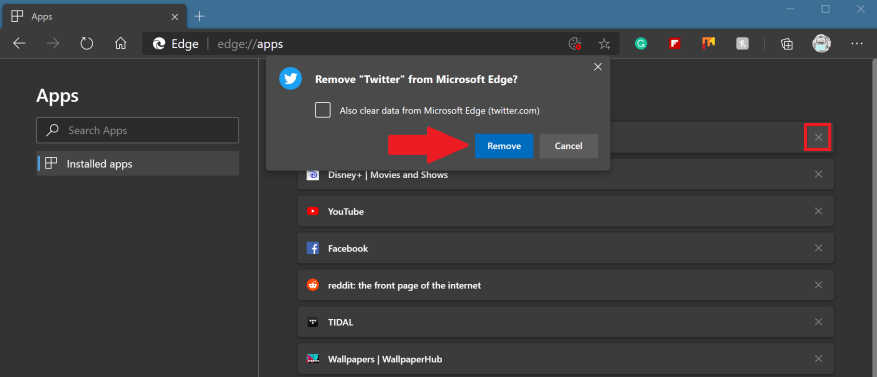
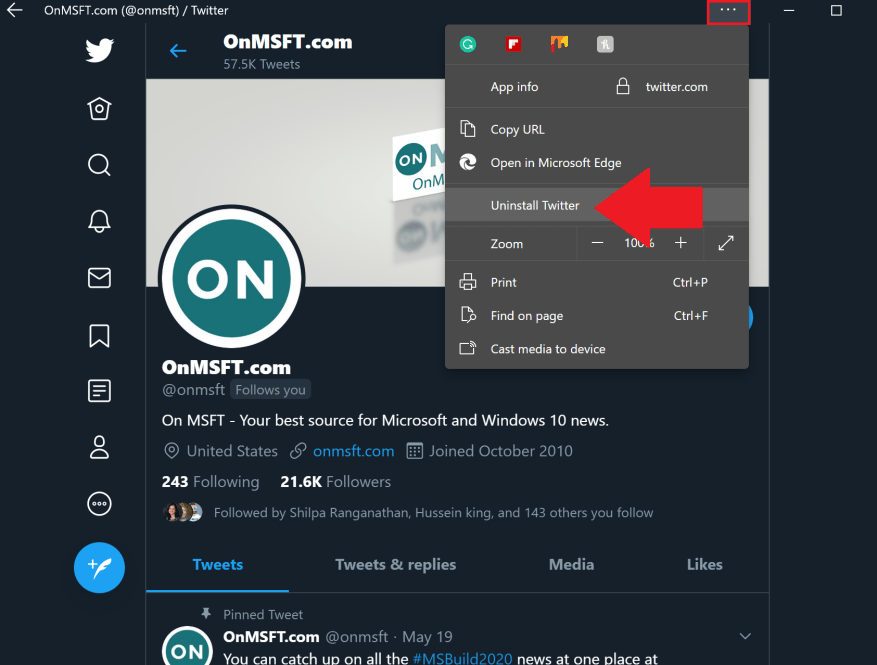
Alternativamente, você pode clicar no botão x à direita para desinstalar os PWAs também. A partir daí, você será solicitado a escolher se deseja ou não limpar seus dados do Microsoft Edge. Uma vez desinstalado, o PWA é completamente removido do seu dispositivo Windows 10. Outra maneira de desinstalar um PWA é de dentro do PWA, clicando no menu de três pontos na parte superior do PWA e escolhendo a opção Desinstalar.
Os PWAs são uma ótima alternativa aos aplicativos tradicionais porque os PWAs não ocupam tanto espaço no disco rígido nem consomem tanto dos recursos de hardware do seu PC com Windows 10. Os PWAs também são uma ótima alternativa para executar aplicativos completos se você tiver um dispositivo executando o Windows 10 no ARM, como o Surface Pro X.
Para desenvolvedores que desejam criar PWAs nativos para sua organização, o PWA Builder é um site de código aberto baseado na comunidade fundado pela Microsoft que pode ajudá-lo a começar.
Perguntas frequentes
Como criar um PWA no safari?
Navegue até o site que deseja adicionar como PWA no Safari. Em seguida, toque no botão ‘Compartilhar’, role para baixo e toque em ‘Adicionar à tela inicial’. Digite o nome do aplicativo e toque em adicionar. O PWA aparecerá na sua tela inicial como um aplicativo iOS nativo.
Posso instalar um PWA na Omnibox?
Também é possível instalar um PWA de desktop! Muitos navegadores populares já integraram a experiência de instalação do PWA à omnibox. Para instalar um Progressive Web App em sua área de trabalho: Abra um aplicativo da Web em seu navegador preferido. Clique em um botão de instalação na barra de endereço.
Como instalo um PWA no meu dispositivo?
Abra um endereço de URL de um PWA que você deseja instalar em seu navegador. Abra as configurações do seu navegador. Role para baixo e toque em Adicionar à tela inicial. Confirme tocando em Adicionar.É isso! Você instalou com sucesso um PWA no seu dispositivo e agora pode acessar o aplicativo da web instalado simplesmente tocando no ícone!
Quais são os recursos do PWA e como usá-los?
Então, vamos mudar isso na próxima seção, introduzindo alguns recursos do PWA. O manifesto do aplicativo Web é um arquivo JSON simples que informa ao navegador sobre seu aplicativo Web. Ele informa como deve se comportar quando instalado no dispositivo móvel ou desktop do usuário. E para mostrar o prompt Adicionar à tela inicial, é necessário o manifesto do aplicativo Web.
Como instalo um PWA no meu telefone?
Com a grande maioria dos dispositivos Android, instalar um PWA é tão simples quanto navegar até o site que você deseja instalar no Chrome. Uma vez lá, toque no menu flutuante de três pontos no canto superior direito e selecione “Adicionar à tela inicial”. O Chrome solicitará que você insira um nome para o aplicativo antes de adicioná-lo à tela inicial.
Preciso de um PWA para habilitar a “instalação da tela inicial”?
Lembre-se de que você não precisa ter um PWA para ativar o recurso “instalação na tela inicial” para o seu site, no entanto, esse recurso é especialmente poderoso com os Progressive Web Apps, pois cria essa aparência de “aplicativo nativo” para que seu os usuários podem nem perceber que estão navegando em um site! Também é possível instalar um PWA de desktop!
Como instalar um PWA no Microsoft Edge?
Ao visitar um site que você deseja instalar, os usuários do Edge podem clicar no botão do menu de três pontos e selecionar “Aplicativos”. Depois disso, clique em “Instalar este site como um aplicativo”. O Edge instalará o PWA e, como no Chrome, os usuários será capaz de fixar o aplicativo na barra de tarefas.
Como removo um PWA do meu dispositivo?
Abra o aplicativo PWA que você deseja remover e clique no ícone de três pontos no canto superior direito da tela. No menu que aparece, clique em Desinstalar ‘nome do aplicativo’. Em seguida, você encontrará um prompt de confirmação.
Como instalo um Progressive Web App (PWA) na Omnibox?
Muitos navegadores populares já integraram a experiência de instalação do PWA à omnibox.Para instalar um Progressive Web App em sua área de trabalho: Abra um aplicativo da Web em seu navegador preferido. Clique em um botão de instalação na barra de endereço. Clique em Instalar.
Como instalo um PWA a partir de um navegador?
Embora a instalação seja diferente por navegador e sistema operacional, você não precisa criar nenhum tipo de pacote ou executável para que seu PWA seja instalado a partir de um navegador. Cada navegador tem um critério que marca quando um site ou aplicativo da Web é um Progressive Web App e pode ser instalado para uma experiência independente.
Como saber se um PWA foi instalado?
Se um site atender aos critérios de instalação do Progressive Web App, o Chrome mostrará automaticamente um ícone de instalação na barra de endereço. Clicar no botão solicita que o usuário instale o PWA. Assim como outros eventos de instalação, você pode ouvir o evento appinstalled para detectar se o usuário instalou seu PWA.
Como transformar seu aplicativo web tradicional em um PWA?
No entanto, para poder transformar nosso aplicativo Web tradicional em um PWA, precisamos ajustá-lo um pouco adicionando um arquivo de manifesto de aplicativo Web e um service worker. Não se preocupe com esses novos termos – vamos abordá-los abaixo.