Progresívna webová aplikácia, skrátene známa aj ako PWA, je typ aplikačného softvéru vytvorený pomocou HTML, CSS a Javascriptu. PWA fungujú na akejkoľvek platforme a majú takmer rovnaké možnosti ako bežné aplikácie, vrátane upozornení push, možnosti pracovať offline a prístupu k hardvéru zariadenia. Na rozdiel od webového obalu vytvárajú PWA používateľské skúsenosti podobné bežným aplikáciám. Od vývojárov alebo používateľov sa tiež nevyžaduje, aby na inštaláciu PWA používali obchod s aplikáciami.
Predtým vám WindoQ ukázal, ako nainštalovať Disney+ ako PWA, ale pomocou Microsoft Edge si môžete nainštalovať akúkoľvek webovú stránku ako PWA. V inom príspevku sme skúmali, čo je na PWA skvelé a čo nie. Predtým, ako vás to prepadne, majte na pamäti, že inštalácia PWA do počítača so systémom Windows 10 nie je taká náročná, ako sa zdá. S touto príručkou uvidíte, aká jednoduchá je inštalácia a odinštalovať PWA v systéme Windows 10 pomocou Microsoft Edge.
Existujú dva spôsoby, ako môžete nainštalovať PWA na Windows 10 pomocou Microsoft Edge; automaticky a manuálne.
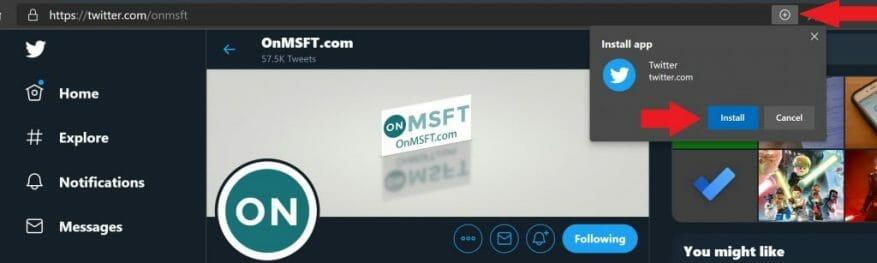
1. Keď prejdete na webovú stránku, ktorá natívne podporuje PWA, môžete kliknúť na ikonu znamienka plus napravo od panela s adresou a nainštalovať PWA automaticky.
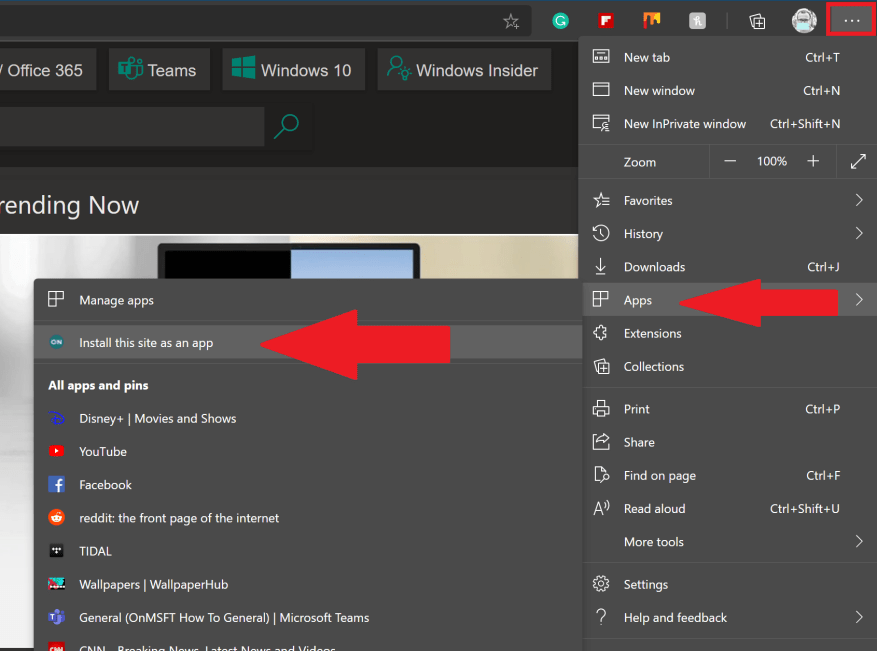
2. Ak webová lokalita nemá natívne PWA, môžete manuálne pridať PWA priamo z ponuky možností Edge. Prejdite do ponuky s tromi bodkami v Edge a prejdite na Aplikácie, a Nainštalujte túto stránku ako aplikáciu.
Keď nainštalujete PWA automaticky alebo manuálne, na pracovnej ploche sa zobrazí odkaz na PWA a spolu s ostatnými aplikáciami v zozname aplikácií v ponuke Štart systému Windows 10. PWA môžete pripnúť do ponuky Štart a na panel úloh v systéme Windows 10, aby ste k nim mali jednoduchší prístup.
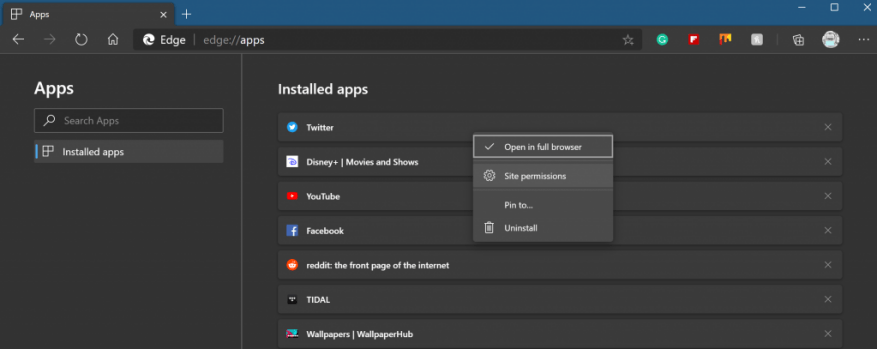
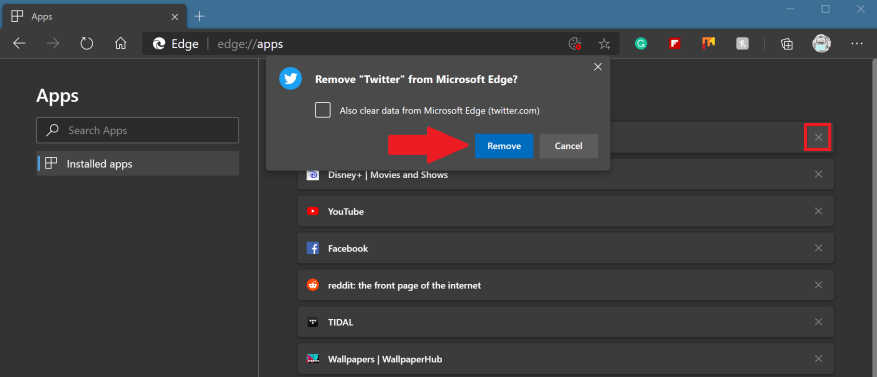
Skratky aplikácií PWA môžete z pracovnej plochy a zo zoznamu aplikácií kedykoľvek odstrániť. Ak chcete zobraziť PWA, ktoré ste vytvorili automaticky alebo manuálne, môžete tak urobiť zadaním edge://apps do panela s adresou na Edge.
Pomocou edge://apps môžete kliknúť pravým tlačidlom myši na ľubovoľné PWA a zmeniť rôzne nastavenia, vrátane otvorenia PWA v režime celej obrazovky, zmeny hardvérových povolení lokality (kamera, mikrofón atď.), pripnúť vybrané PWA na plochu a ponuku Štart a odinštalovať PWA.
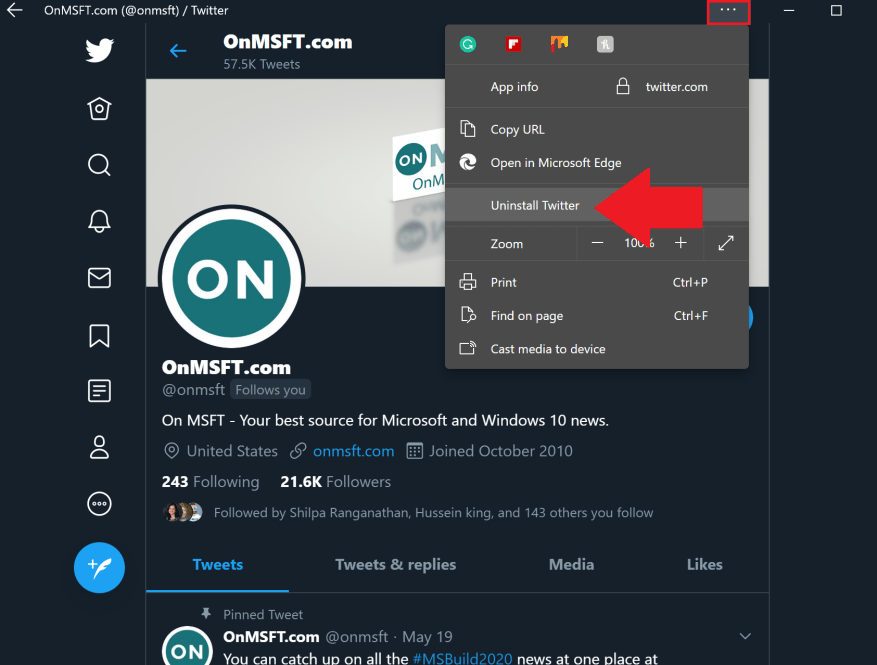
Prípadne môžete kliknúť na X napravo odinštalovať aj PWA. Odtiaľ budete vyzvaní, aby ste si vybrali, či chcete vymazať údaje z Microsoft Edge alebo nie. Po odinštalovaní sa PWA úplne odstráni z vášho zariadenia so systémom Windows 10. Ďalším spôsobom, ako odinštalovať PWA, je z PWA kliknutím na trojbodkovú ponuku v hornej časti PWA a výberom možnosti Odinštalovať.
PWA sú skvelou alternatívou k tradičným aplikáciám, pretože PWA nezaberajú toľko miesta na pevnom disku ani nezaberajú toľko hardvérových zdrojov počítača so systémom Windows 10. PWA sú tiež skvelou alternatívou k spusteniu úplných aplikácií, ak máte zariadenie so systémom Windows 10 na ARM, ako je napríklad Surface Pro X.
Pre vývojárov, ktorí chcú pre svoju organizáciu vytvoriť natívne PWA, je PWA Builder komunitná webová lokalita s otvoreným zdrojom založená spoločnosťou Microsoft, ktorá vám môže pomôcť začať.
FAQ
Ako vytvoriť PWA na safari?
Prejdite na webovú stránku, ktorú chcete pridať ako PWA v Safari. Potom klepnite na tlačidlo „Zdieľať“, prejdite nadol a klepnite na „Pridať na domovskú obrazovku“. Zadajte názov aplikácie a potom klepnite na pridať. PWA sa zobrazí na vašej domovskej obrazovke ako natívna aplikácia pre iOS.
Môžem nainštalovať PWA do Omniboxu?
Je tiež možné nainštalovať desktop PWA! Mnoho populárnych prehliadačov už integrovalo prostredie PWA Install do všeobecného poľa. Inštalácia progresívnej webovej aplikácie na pracovnú plochu: Otvorte webovú aplikáciu v preferovanom prehliadači. Kliknite na tlačidlo inštalácie v paneli s adresou.
Ako nainštalujem PWA do svojho zariadenia?
Vo svojom prehliadači otvorte adresu URL PWA, ktoré chcete nainštalovať. Otvorte nastavenia prehliadača. Posuňte zobrazenie nadol a klepnite na Pridať na domovskú obrazovku. Potvrďte klepnutím na Pridať.To je všetko! Úspešne ste nainštalovali PWA do svojho zariadenia a teraz máte prístup k nainštalovanej webovej aplikácii jednoduchým klepnutím na ikonu!
Čo sú funkcie PWA a ako ich používať?
Poďme to teda zmeniť v ďalšej časti predstavením niektorých funkcií PWA. Manifest webovej aplikácie je jednoduchý súbor JSON, ktorý informuje prehliadač o vašej webovej aplikácii. Hovorí o tom, ako by sa mal správať, keď je nainštalovaný na mobilnom zariadení alebo pracovnej ploche používateľa. A na zobrazenie výzvy Pridať na domovskú obrazovku je potrebný manifest webovej aplikácie.
Ako si nainštalujem PWA do svojho telefónu?
Pri veľkej väčšine zariadení so systémom Android je inštalácia PWA taká jednoduchá, ako prechod na webovú stránku, ktorú chcete nainštalovať do prehliadača Chrome. Keď tam budete, klepnite na trojbodkovú ponuku v pravom hornom rohu a potom vyberte možnosť „Pridať na domovskú obrazovku.“ Chrome vás pred pridaním na domovskú obrazovku vyzve na zadanie názvu aplikácie.
Potrebujem PWA na aktiváciu „inštalácie na domovskú obrazovku“?
Majte na pamäti, že na aktiváciu funkcie „inštalácie na domovskú obrazovku“ pre váš web nepotrebujete PWA. Táto funkcia je však obzvlášť výkonná pri progresívnych webových aplikáciách, pretože vytvára vzhľad a dojem „natívnej aplikácie“, takže používatelia si ani nemusia všimnúť, že si prehliadajú webovú stránku! Je tiež možné nainštalovať desktop PWA!
Ako nainštalovať PWA v Microsoft Edge?
Pri návšteve webovej stránky, ktorú chcete nainštalovať, môžu používatelia Edge kliknúť na tlačidlo ponuky s tromi bodkami a vybrať „Aplikácie“. Potom kliknite na „Inštalovať túto stránku ako aplikáciu.“ Edge nainštaluje PWA a podobne ako v prípade prehliadača Chrome používatelia bude môcť pripnúť aplikáciu na panel úloh.
Ako odstránim PWA zo svojho zariadenia?
Otvorte aplikáciu PWA, ktorú chcete odstrániť, a potom kliknite na ikonu s tromi bodkami v pravom hornom rohu obrazovky. V zobrazenej ponuke kliknite na položku Odinštalovať názov aplikácie. Potom sa zobrazí výzva na potvrdenie.
Ako si nainštalujem progresívnu webovú aplikáciu (PWA) do všeobecného poľa?
Mnoho populárnych prehliadačov už integrovalo prostredie PWA Install do všeobecného poľa.Inštalácia progresívnej webovej aplikácie na pracovnú plochu: Otvorte webovú aplikáciu v preferovanom prehliadači. Kliknite na tlačidlo inštalácie v paneli s adresou. Kliknite na Inštalovať.
Ako nainštalujem PWA z prehliadača?
Aj keď sa inštalácia líši v závislosti od prehliadača a operačného systému, na inštaláciu vášho PWA z prehliadača nemusíte vytvárať žiadny balík alebo spustiteľný súbor. Každý prehliadač má kritérium, ktoré označuje, či je webová stránka alebo webová aplikácia progresívnou webovou aplikáciou a možno ju nainštalovať ako samostatnú aplikáciu.
Ako zistím, či bolo nainštalované PWA?
Ak stránka spĺňa kritériá inštalácie progresívnej webovej aplikácie, Chrome automaticky zobrazí ikonu inštalácie v paneli s adresou. Kliknutím na tlačidlo sa používateľovi zobrazí výzva na inštaláciu PWA. Podobne ako pri iných udalostiach inštalácie, aj pri udalosti inštalácie aplikácie môžete zistiť, či si používateľ nainštaloval vaše PWA.
Ako transformovať svoju tradičnú webovú aplikáciu na PWA?
Aby sme však mohli transformovať našu tradičnú webovú aplikáciu na PWA, musíme ju trochu upraviť pridaním súboru manifestu webovej aplikácie a servisného pracovníka. Nerobte si starosti s týmito novými výrazmi – popíšeme ich nižšie.