Une application Web progressive, également connue sous le nom de PWA, est un type de logiciel d’application construit à l’aide de HTML, CSS et Javascript. Les PWA fonctionnent sur n’importe quelle plate-forme et ont en grande partie les mêmes fonctionnalités que les applications normales, y compris les notifications push, la possibilité de travailler hors ligne et l’accès au matériel de l’appareil. Contrairement à un wrapper Web, les PWA créent des expériences utilisateur similaires aux applications classiques. Il n’y a pas non plus d’obligation pour les développeurs ou les utilisateurs d’utiliser une boutique d’applications pour installer des PWA.
Auparavant, WindoQ vous montrait comment installer Disney + en tant que PWA, mais vous pouvez installer n’importe quel site Web en tant que PWA à l’aide de Microsoft Edge. Dans un autre article, nous avons examiné ce qui est génial et moins génial avec les PWA. Avant de vous laisser submerger, gardez à l’esprit que l’installation de PWA sur votre PC Windows 10 n’est pas aussi difficile qu’on le prétend. Avec ce guide, vous verrez à quel point il est facile d’installer et désinstaller PWA sur Windows 10 avec Microsoft Edge.
Il existe deux façons d’installer des PWA sur Windows 10 à l’aide de Microsoft Edge ; automatiquement et manuellement.
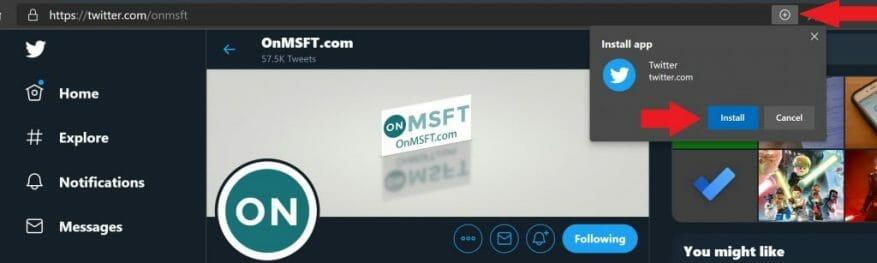
1. Lorsque vous accédez à un site Web prenant en charge PWA de manière native, vous pouvez cliquer sur l’icône du signe plus à droite de la barre d’adresse pour installer automatiquement la PWA.
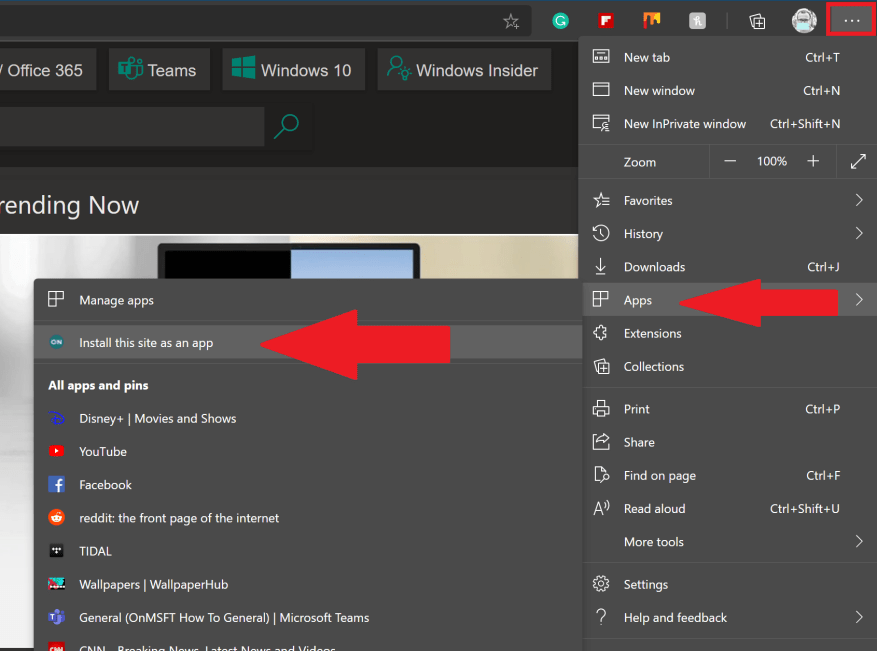
2. Si le site Web n’a pas de PWA native, vous pouvez ajouter manuellement une PWA directement à partir du menu des options Edge. Accédez au menu à trois points dans Edge, accédez à applications, et Installer ce site en tant qu’application.
Lorsque vous installez une PWA automatiquement ou manuellement, un raccourci vers la PWA apparaîtra sur votre bureau et avec vos autres applications dans la liste des applications du menu Démarrer de Windows 10. Vous pouvez épingler des PWA à votre menu Démarrer et à votre barre des tâches sur Windows 10 pour un accès plus facile.
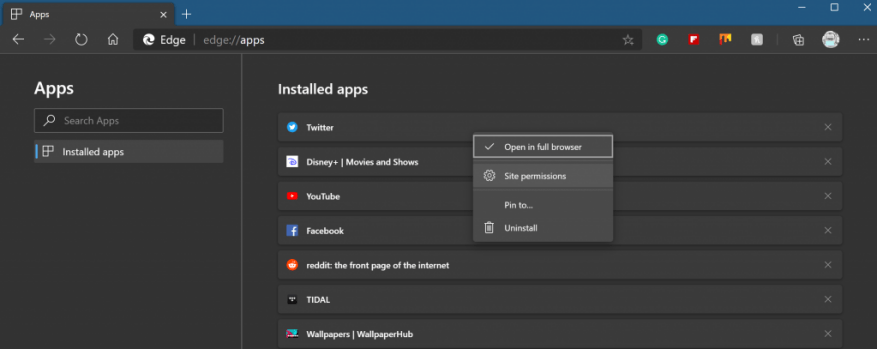
Vous pouvez supprimer les raccourcis des applications PWA de votre bureau et de votre liste d’applications à tout moment. Si vous souhaitez afficher les PWA que vous avez créées automatiquement ou manuellement, vous pouvez le faire en tapant bord://apps dans la barre d’adresse sur Edge.
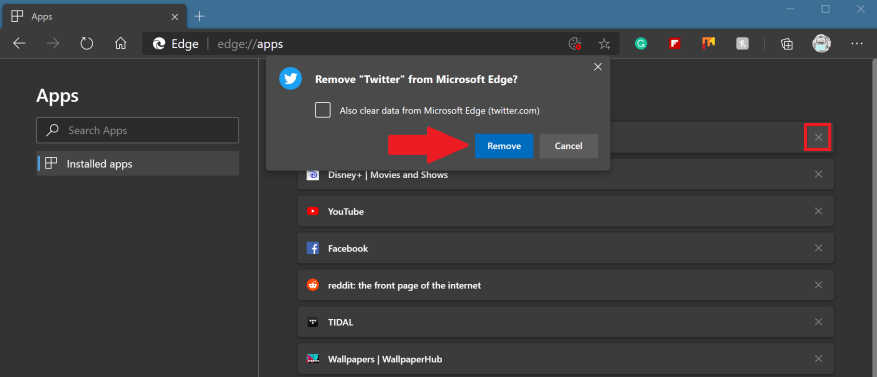
En utilisant le bord://apps menu, vous pouvez cliquer avec le bouton droit sur n’importe quel PWA pour modifier différents paramètres, notamment ouvrir le PWA en mode plein écran, modifier les autorisations matérielles du site (caméra, microphone, etc.), épingler les PWA sélectionnés sur votre bureau et le menu Démarrer et désinstaller le PVA.
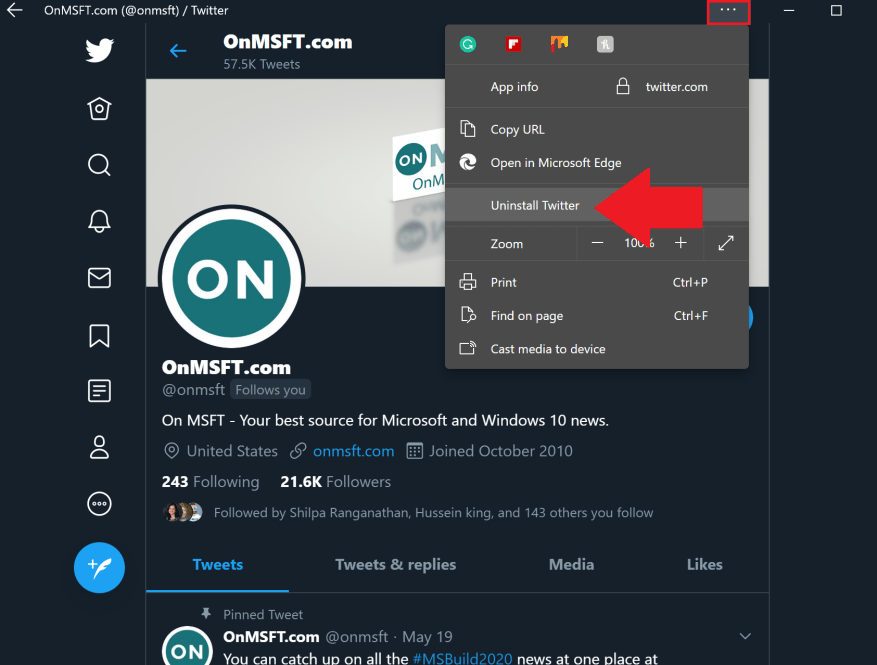
Alternativement, vous pouvez cliquer sur le X à droite pour désinstaller également les PWA. À partir de là, vous serez invité à choisir d’effacer ou non vos données de Microsoft Edge. Une fois désinstallé, le PWA est complètement supprimé de votre appareil Windows 10. Une autre façon de désinstaller une PWA est de la PWA en cliquant sur le menu à trois points en haut de la PWA et en choisissant l’option Désinstaller.
Les PWA sont une excellente alternative aux applications traditionnelles, car les PWA n’occupent pas autant d’espace sur votre disque dur ou ne consomment pas autant de ressources matérielles de votre PC Windows 10. Les PWA sont également une excellente alternative à l’exécution d’applications complètes si vous avez un appareil exécutant Windows 10 sur ARM, comme le Surface Pro X.
Pour les développeurs qui cherchent à créer des PWA natives pour leur organisation, PWA Builder est un site Web open source communautaire fondé par Microsoft qui peut vous aider à démarrer.
FAQ
Comment créer une PWA sur safari ?
Accédez au site Web que vous souhaitez ajouter en tant que PWA dans Safari. Appuyez ensuite sur le bouton « Partager », faites défiler vers le bas et appuyez sur « Ajouter à l’écran d’accueil ». Entrez le nom de l’application, puis appuyez sur ajouter. La PWA apparaîtra sur votre écran d’accueil comme une application iOS native.
Puis-je installer une PWA sur l’Omnibox ?
Il est également possible d’installer une PWA de bureau ! De nombreux navigateurs populaires ont déjà intégré l’expérience d’installation PWA à l’omnibox. Pour installer une Progressive Web App sur votre bureau : Ouvrez une application Web dans votre navigateur préféré. Cliquez sur un bouton d’installation dans la barre d’adresse.
Comment installer une PWA sur mon appareil ?
Ouvrez une adresse URL d’un PWA que vous souhaitez installer dans votre navigateur. Ouvrez les paramètres de votre navigateur. Faites défiler vers le bas et appuyez sur Ajouter à l’écran d’accueil. Confirmez en appuyant sur Ajouter.C’est ça! Vous avez installé avec succès un PWA sur votre appareil et vous pouvez maintenant accéder à l’application Web installée simplement en appuyant sur l’icône !
Que sont les fonctionnalités PWA et comment les utiliser ?
Alors, changeons cela dans la section suivante en introduisant certaines fonctionnalités PWA. Le manifeste de l’application Web est un simple fichier JSON qui informe le navigateur de votre application Web. Il indique comment il doit se comporter lorsqu’il est installé sur l’appareil mobile ou le bureau de l’utilisateur. Et pour afficher l’invite Ajouter à l’écran d’accueil, le manifeste de l’application Web est requis.
Comment installer une PWA sur mon téléphone ?
Avec la grande majorité des appareils Android, l’installation d’un PWA est aussi simple que de naviguer vers le site Web que vous souhaitez installer sur Chrome. Une fois là-bas, appuyez sur le menu de débordement à trois points dans le coin supérieur droit, puis sélectionnez « Ajouter à l’écran d’accueil ». Chrome vous invitera à entrer un nom pour l’application avant de l’ajouter à votre écran d’accueil.
Ai-je besoin d’un PWA pour activer « l’installation de l’écran d’accueil » ?
Gardez à l’esprit que vous n’avez pas besoin d’avoir un PWA pour activer la fonction « installation de l’écran d’accueil » pour votre site Web, cependant, cette fonctionnalité est particulièrement puissante avec les applications Web progressives car elle crée cette apparence « d’application native » afin que votre les utilisateurs peuvent même ne pas remarquer qu’ils naviguent sur un site Web ! Il est également possible d’installer une PWA de bureau !
Comment installer une PWA dans Microsoft Edge ?
Lorsqu’ils visitent un site Web que vous souhaitez installer, les utilisateurs d’Edge peuvent cliquer sur le bouton de menu à trois points et sélectionner « Applications ». Ensuite, cliquez sur « Installer ce site en tant qu’application ». Edge installera la PWA et, comme avec Chrome, les utilisateurs pourra épingler l’application à la barre des tâches.
Comment supprimer une PWA de mon appareil ?
Ouvrez l’application PWA que vous souhaitez supprimer, puis cliquez sur l’icône à trois points dans le coin supérieur droit de l’écran. Dans le menu qui s’affiche, cliquez sur Désinstaller « nom de l’application ». Ensuite, vous rencontrerez une invite de confirmation.
Comment installer une Progressive Web App (PWA) sur Omnibox ?
De nombreux navigateurs populaires ont déjà intégré l’expérience d’installation PWA à l’omnibox.Pour installer une Progressive Web App sur votre bureau : Ouvrez une application Web dans votre navigateur préféré. Cliquez sur un bouton d’installation dans la barre d’adresse. Cliquez sur Installer.
Comment installer une PWA depuis un navigateur ?
Bien que l’installation diffère selon le navigateur et le système d’exploitation, vous n’avez pas besoin de créer de package ou d’exécutable pour que votre PWA soit installée à partir d’un navigateur. Chaque navigateur a un critère qui marque quand un site Web ou une application Web est une application Web progressive et peut être installé pour une expérience autonome.
Comment savoir si une PWA a été installée ?
Si un site répond aux critères d’installation de la Progressive Web App, Chrome affichera automatiquement une icône d’installation dans la barre d’adresse. Cliquer sur le bouton invite l’utilisateur à installer la PWA. Comme les autres événements d’installation, vous pouvez écouter l’événement appinstalled pour détecter si l’utilisateur a installé votre PWA.
Comment transformer votre application web traditionnelle en PWA ?
Cependant, pour pouvoir transformer notre application Web traditionnelle en PWA, nous devons l’ajuster un peu en ajoutant un fichier manifeste d’application Web et un service worker. Ne vous inquiétez pas de ces nouveaux termes – nous les aborderons ci-dessous.